アクション
ここでは最初の iOS アプリケーションとして、非常に簡単な例を取り上げます。
このページでやることは、ボタンをひとつ配置します。
このボタンをクリックしたときにポップアップメッセージが表示される、というものです。
単純な例ですがこれによって「ボタンを配置」「ボタンを押したときのアクションメソッドの設定」「ポップアップを表示する」項目を学びます。
開発環境は Xcode で、言語は Swift を使います。まだ準備してい無い人は「開発環境」などを参考に準備してください。
それでは早速、Xcode を起動しましょう。
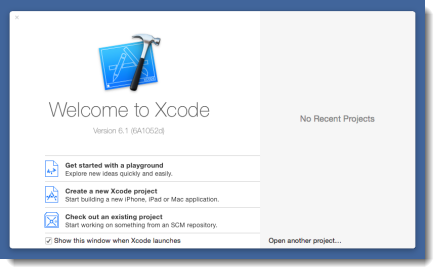
Xcode を起動すると、次の画面が現れます。

Xcode プロジェクトの作成
ここでは Xcode プロジェクトを新規に作成します。

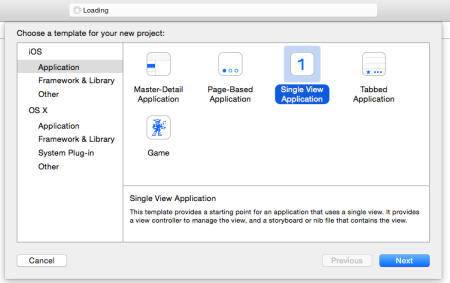
アプリケーションのテンプレートの中では、"Single View Application" を選択します。
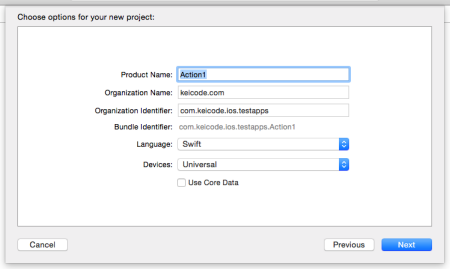
新しいプロジェクトの名前などを決めます。

ここでは "Action1" というプロジェクト名にしました。その他、組織名 (Organization Name)、組織の識別子 (Organization Identifier) も適当に設定して、適当な場所に保存します。
この例では保存場所や名前は重要ではありません。
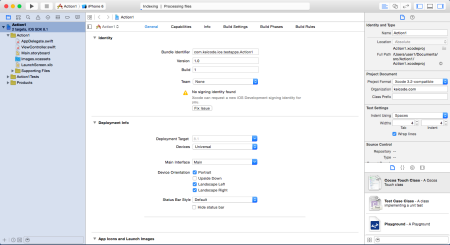
プロジェクトが作成されると次の画面になります。

Xcode でのボタンの追加
さっそくボタンを追加しましょう。
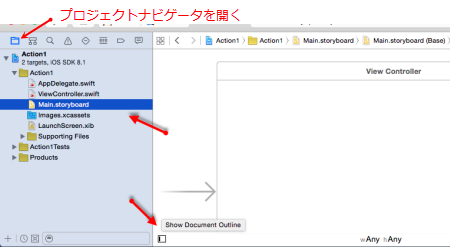
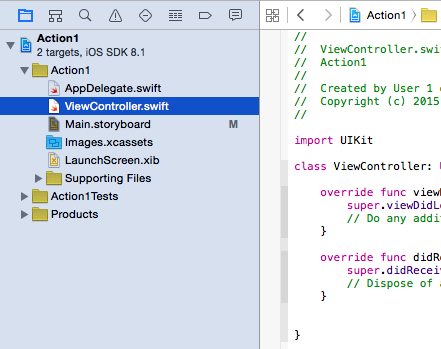
デフォルトの設定では Xcode の画面左側に、プロジェクトナビゲータが開いているはずです。もし開いていなかったら、左上のアイコンをクリックして、プロジェクトナビゲータを開きます。

プロジェクトナビゲータではそのプロジェクトに含まれるファイルが表示されています。
この中からストーリーボード (Main.storyboard) を選択します。
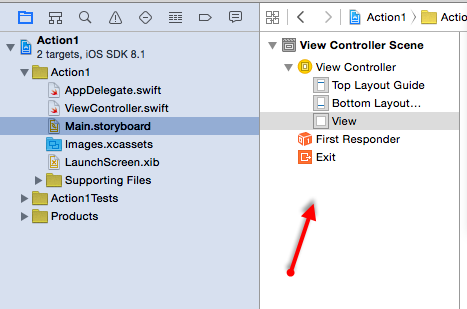
画面下側の "Show Document Outline" アイコンをクリックして、ドキュメントアウトラインを開いておきます。

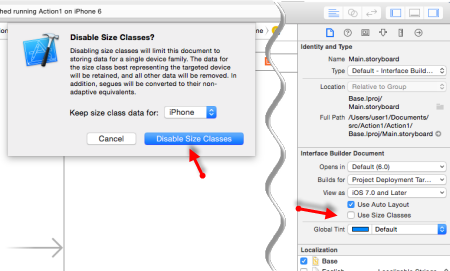
さて、次にデフォルトのストリーボードでの見栄えを iPhone っぽくするために、"Use Size Classes" のチェックを外します。

表示されたポップアップで、"iPhone" のサイズをキープすることを選択して、 "Disable Size Classes" をクリックします。
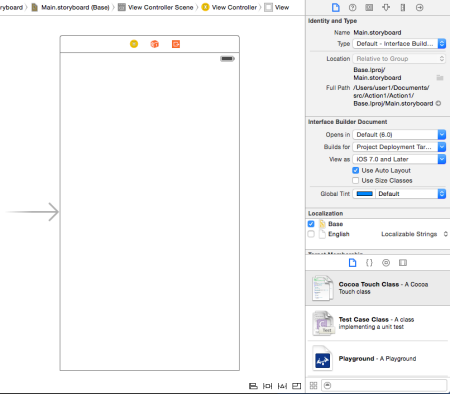
すると、次のように iPhone の形状で表示されます。

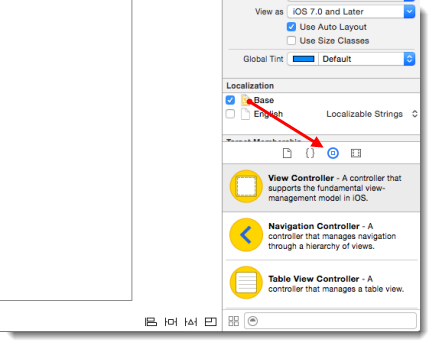
画面右下のエリアのオブジェクトライブラリ (Object Library) アイコンをクリックして、オブジェクトライブラリを表示します。

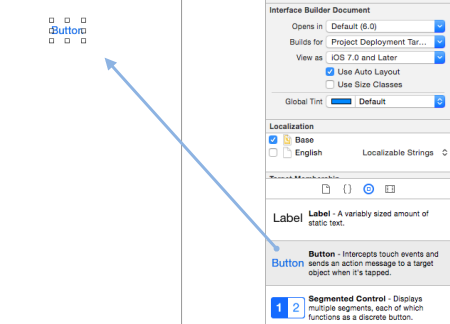
オブジェクトライブラリ内でボタン (Button) を探し、ストーリーボードのビュー内にドラッグアンドドロップします。

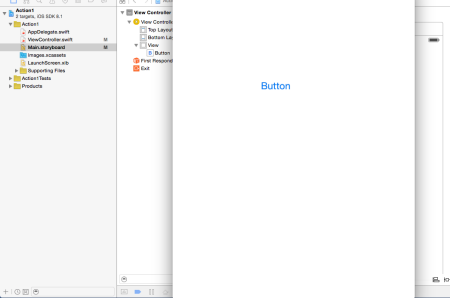
これでビューにボタンが配置されました。
今回は最初のプログラムなので Xcode のウィンドウ操作についても説明しましたが、要はオブジェクトライブラリからビューにドラッグアンドドロップするだけです。簡単ですね。
ボタンのアクションメソッドの設定
ボタンを押したときの処理を追加しましょう。
ここでは、このボタンのアクションメソッド (action method) を設定する方法を2パターン紹介します。
ひとつは、「ビューコントローラのコードに先にアクションメソッドを記述し、あとからボタンと関連付ける方法」で、 もうひとつは、Xcode の編集補助機能を最大限に利用し、「ボタンのアクションメソッドのスタブを挿入すると同時にボタンとメソッドを関連付ける方法」です。
方法1:ビューコントローラのコードに先にアクションメソッドを記述し、あとからボタンと関連付ける
プロジェクトナビゲータで ViewController.swift を選択します。

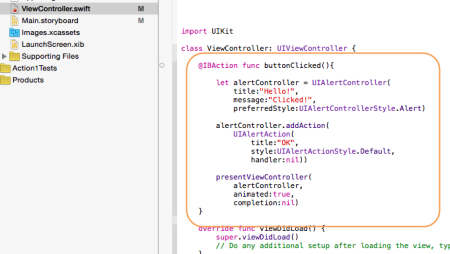
この中にアクションメソッドを次のように記述します。

import UIKit
class ViewController: UIViewController {
@IBAction func buttonClicked(){
let alertController = UIAlertController(
title:"Hello!",
message:"Clicked!",
preferredStyle:UIAlertControllerStyle.Alert)
alertController.addAction(
UIAlertAction(
title:"OK",
style:UIAlertActionStyle.Default,
handler:nil))
presentViewController(
alertController,
animated:true,
completion:nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
@IBAction 属性を指定して、これがアクションメソッドであることを示していますが、この段階ではまだボタンとは関連付いていません。
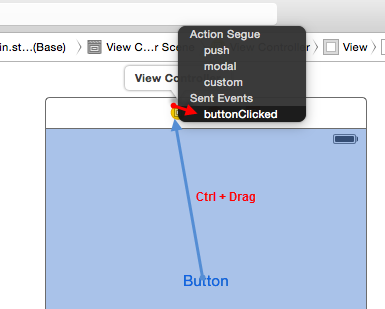
ストーリーボードのビューの中でボタンを、Ctrl を押しながらビューの上部の View Controller アイコンにドロップします。

表示されたコンテキストメニューから、メソッド名を選び、このボタンとメソッドを関連漬けします。
方法2:ボタンのアクションメソッドのスタブを挿入すると同時にボタンとメソッドを関連付ける方法
方法2は Xcode にアクションメソッドのスタブを生成させる方法です。
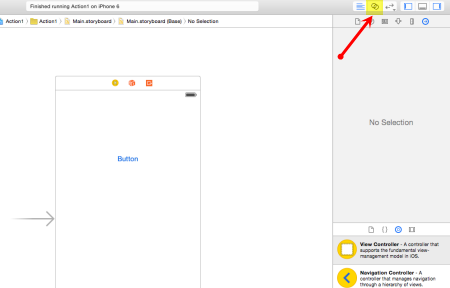
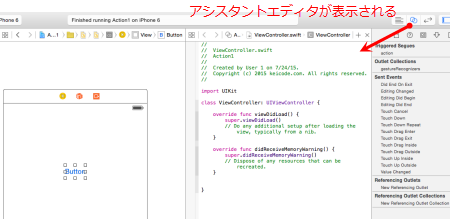
ストーリーボードを開き、画面右上のアシスタントエディタ表示アイコンをクリックします。

するとストリーボードのデザイナーに並び、エディターが表示されます。

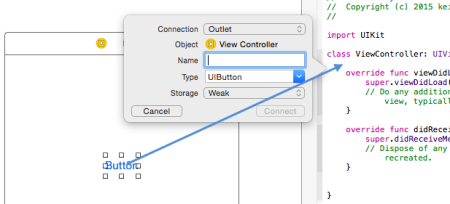
アシスタントエディタ内にボタンを、コントロールキーを押しながらドラッグアンドドロップします。

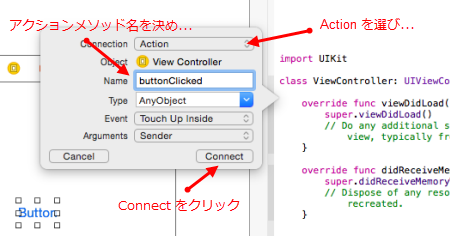
するとこのボタンのアウトレットを挿入するか、あるいはアクションメソッドを挿入するか選択するポップアップが表示されます。
今回はアクションメソッドを挿入したいので、"Action" を選択して、メソッド名の "buttonClicked" と入力し (何でも構いません)、Connect をクリックします。

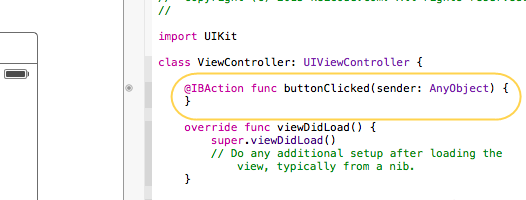
するとメソッドスタブが挿入されます。

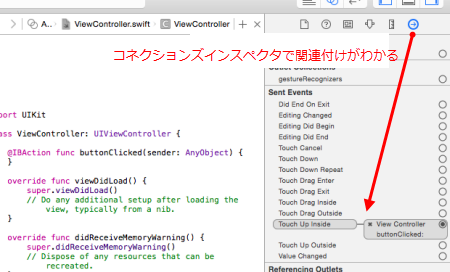
念のため、コネクションズ・インスペクタで確認すると確かに、このボタンとアクションメソッドが関連付けされていることがわかります。

このスタブ内に上記と同様のコードを入力すれば、同等の動作になります。
動作確認 - シミュレータの起動
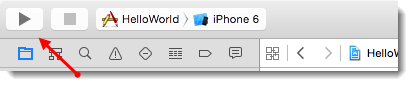
早速、動作確認をしてみましょう。シミュレータを起動してプログラムを実行するには、Xcode の画面左上の実行ボタンをクリックします。

プログラムの書き間違いなどがなければシミュレータが起動するはずです。

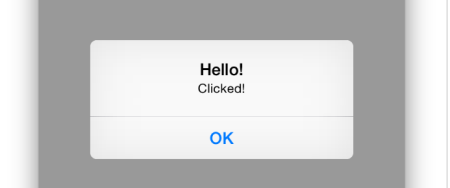
ボタンをクリックし、アラートが表示されることを確認してください。

以上、ここでは Xcode の機能を説明しつつ、ボタンとアクションメソッドの関連付けの方法について説明しました。