はじめての iOS アプリ開発
ここでは、簡単な Hello world アプリケーションを作りましょう。
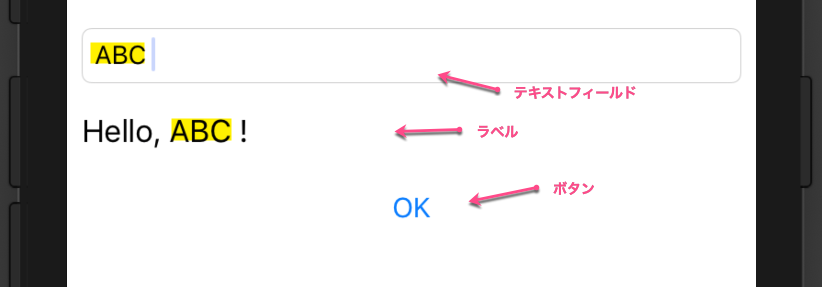
ここで作るプログラムは文字の入力ができるテキストフィールドと、文字を表示するラベル、そして、タップに応答するボタンの三つを画面に配置します。 そして、ボタンをタップした時に、テキストフィールドに入力した文字と "Hello" と "!" を組み合わせて、ラベルに表示するだけのプログラムです。

実用的ではありませんが、最初は Xcode の使い方に慣れるために、まずはこんな簡単なプログラムから作ってみましょう。
はじめてなので、新しいことがたくさん出てきます。実際に Xcode で動かしながら、ざっと概要を掴んでくださいね。
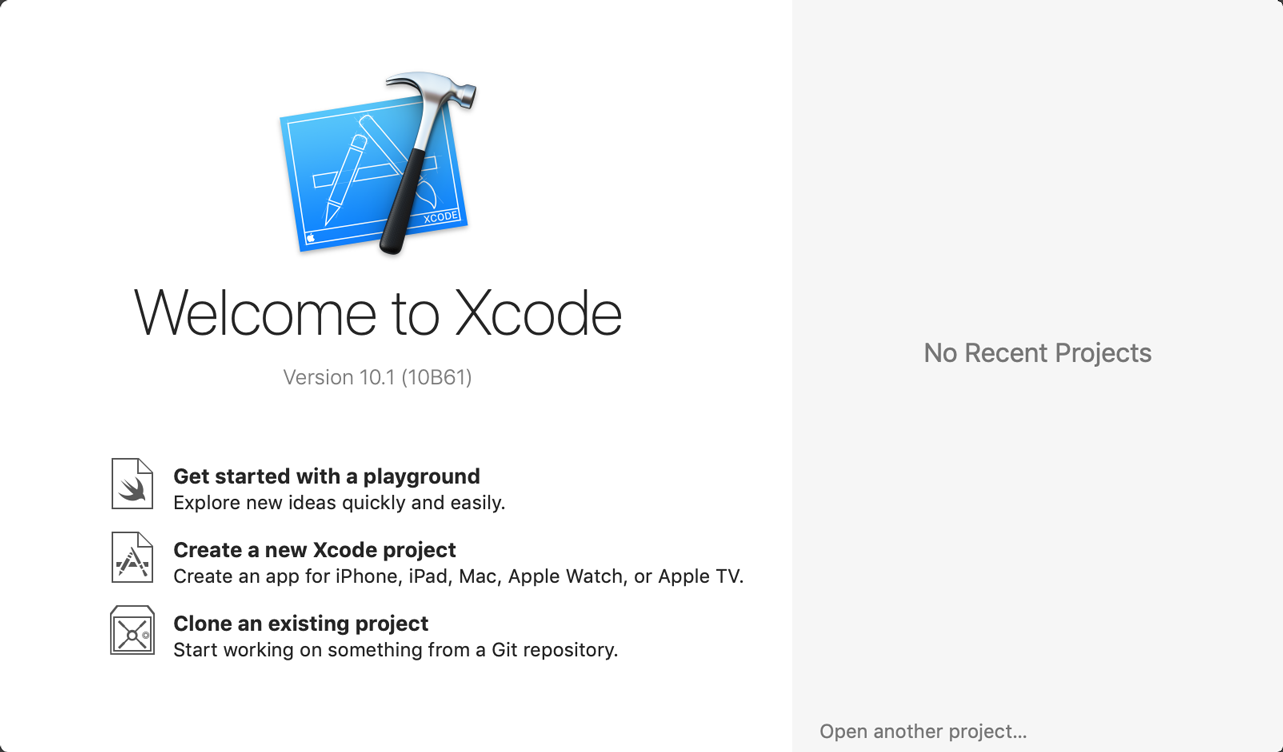
Xcode を起動したウェルカム画面で "Create a new Xcode projecdt" (Xcode プロジェクトの新規作成) を選びます。

Welcome スクリーンは Xcode の メニューの を選択するといつでも表示できます。
ショートカットキーは ⇧+⌘+ 1 です。
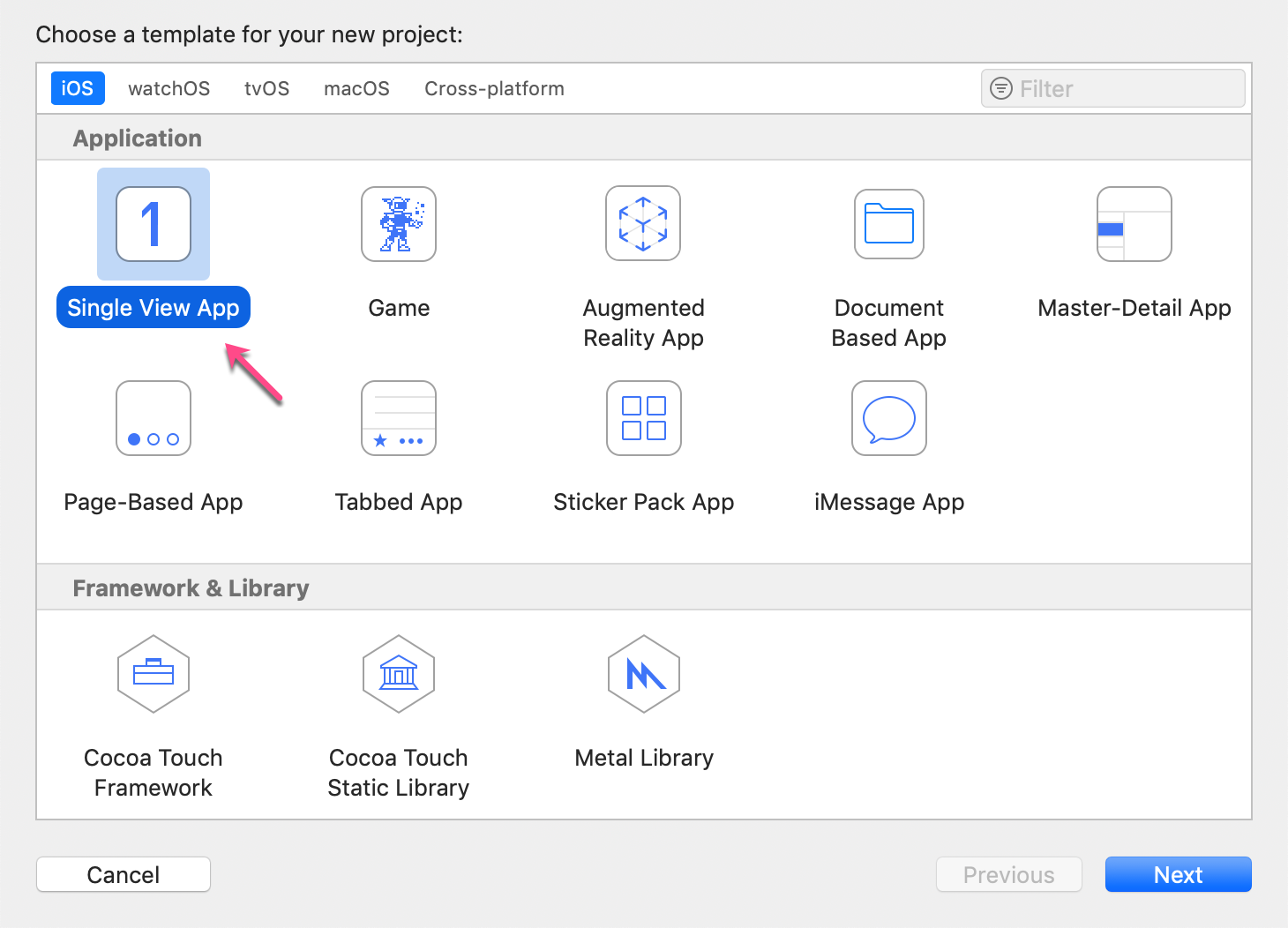
次の画面で、これから作成するアプリケーションのテンプレートを選択します。ここでは一番シンプルな Single View App を選択して、Next をクリックして次の画面にいきます。

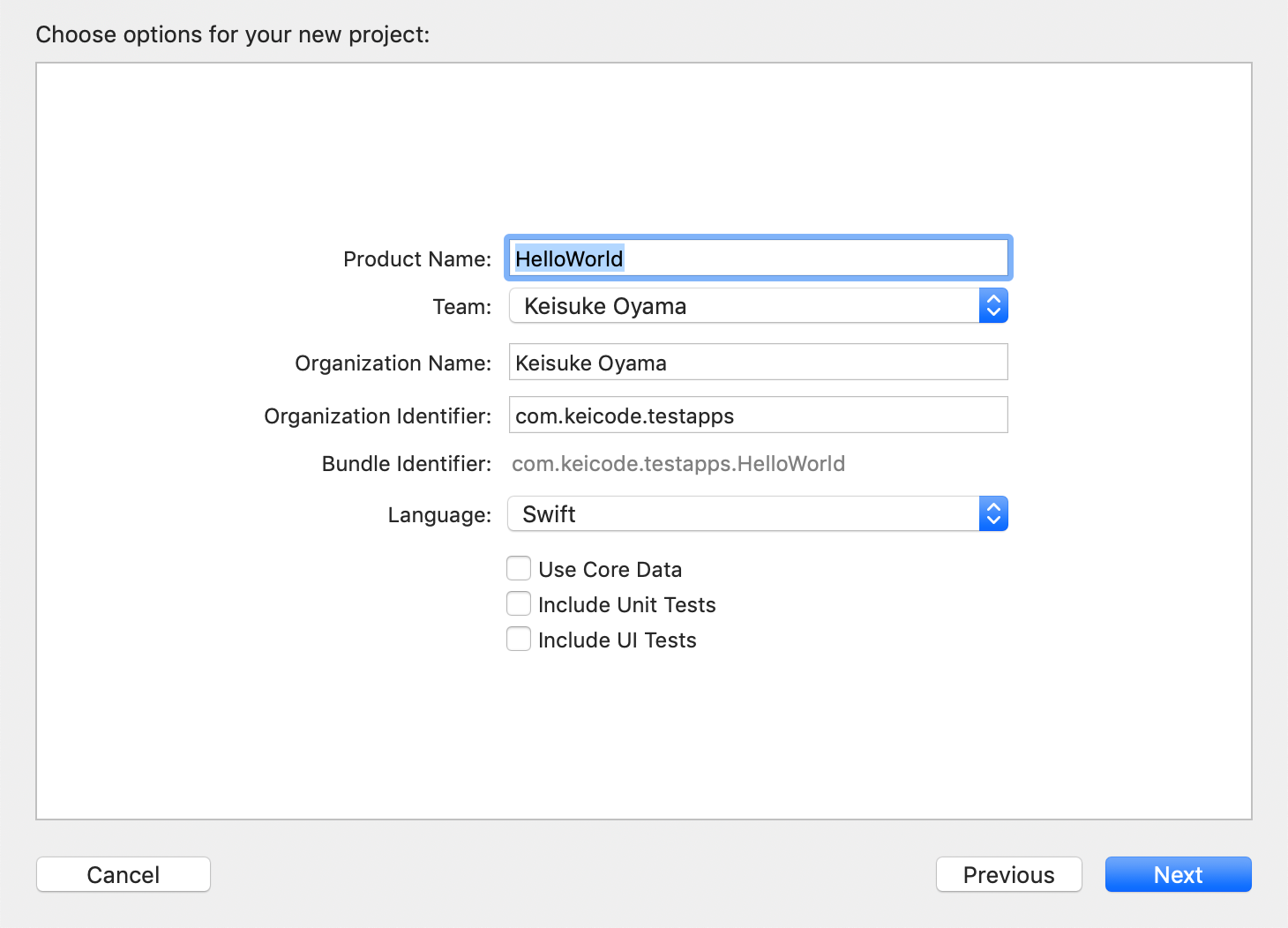
適当にプロジェクトの名前を決めます。ここでは HelloWorld にして、次へ行きます。

実際のファイルを保存する場所を指定します。サンプルプログラムですから、Desktop なり、どこでも OK です。

これで空のプロジェクトが作成されました。空といっても、いくつか最低限のファイルは用意されています。

どんなファイルがあるかとかの詳細は、また別の機会に説明することにします。
さて最初に、画面にボタンなどの UI コンポーネントを配置しましょう。
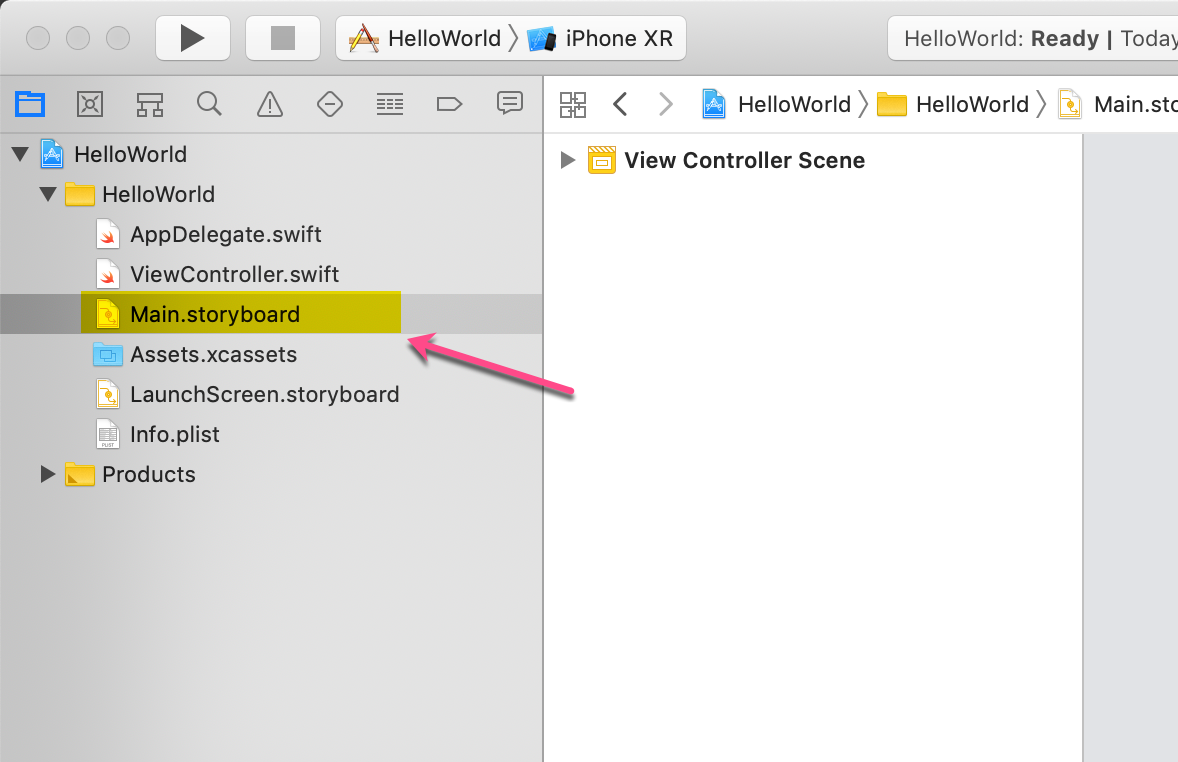
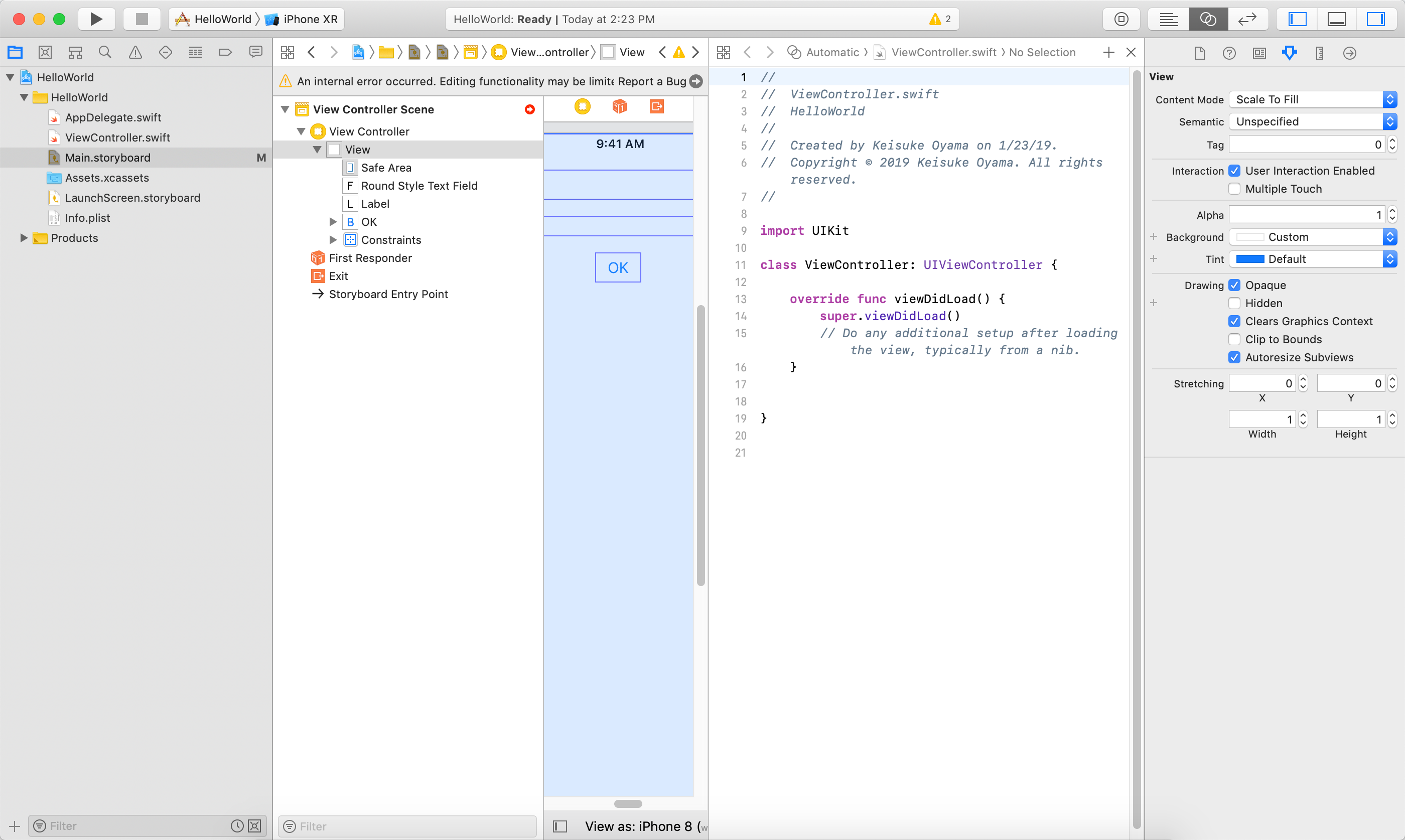
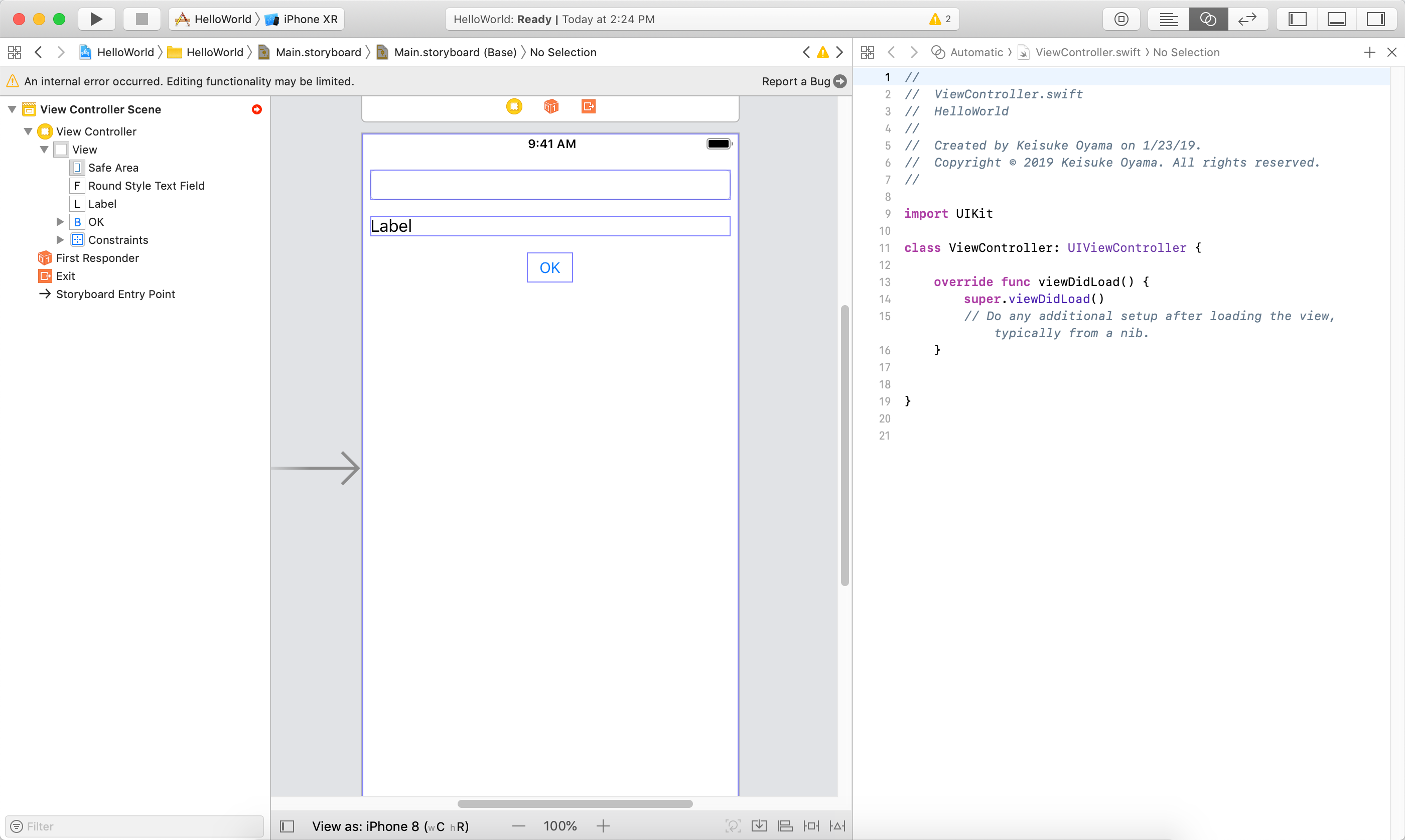
画面の編集はストーリーボードを使います。Main.storybardを選択して、 ストーリーボードを開きます。

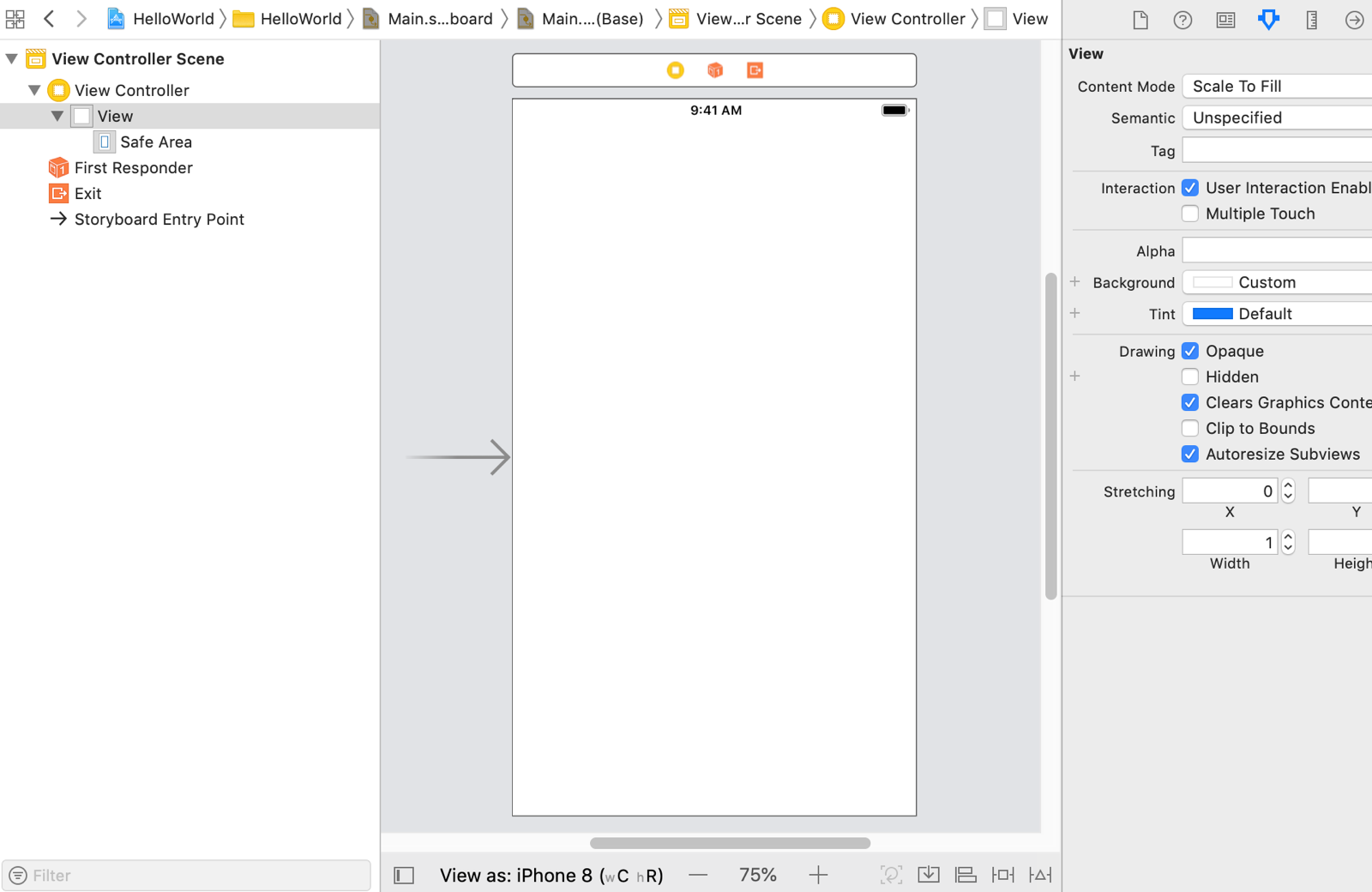
中央に iPhone っぽい画面が表示されています。ここにラベルやボタンなどの UI 要素を配置していきます。
これがストーリーボードですが、UIエディタの部分をとって特に「インターフェイスビルダー」等と呼んだりします。

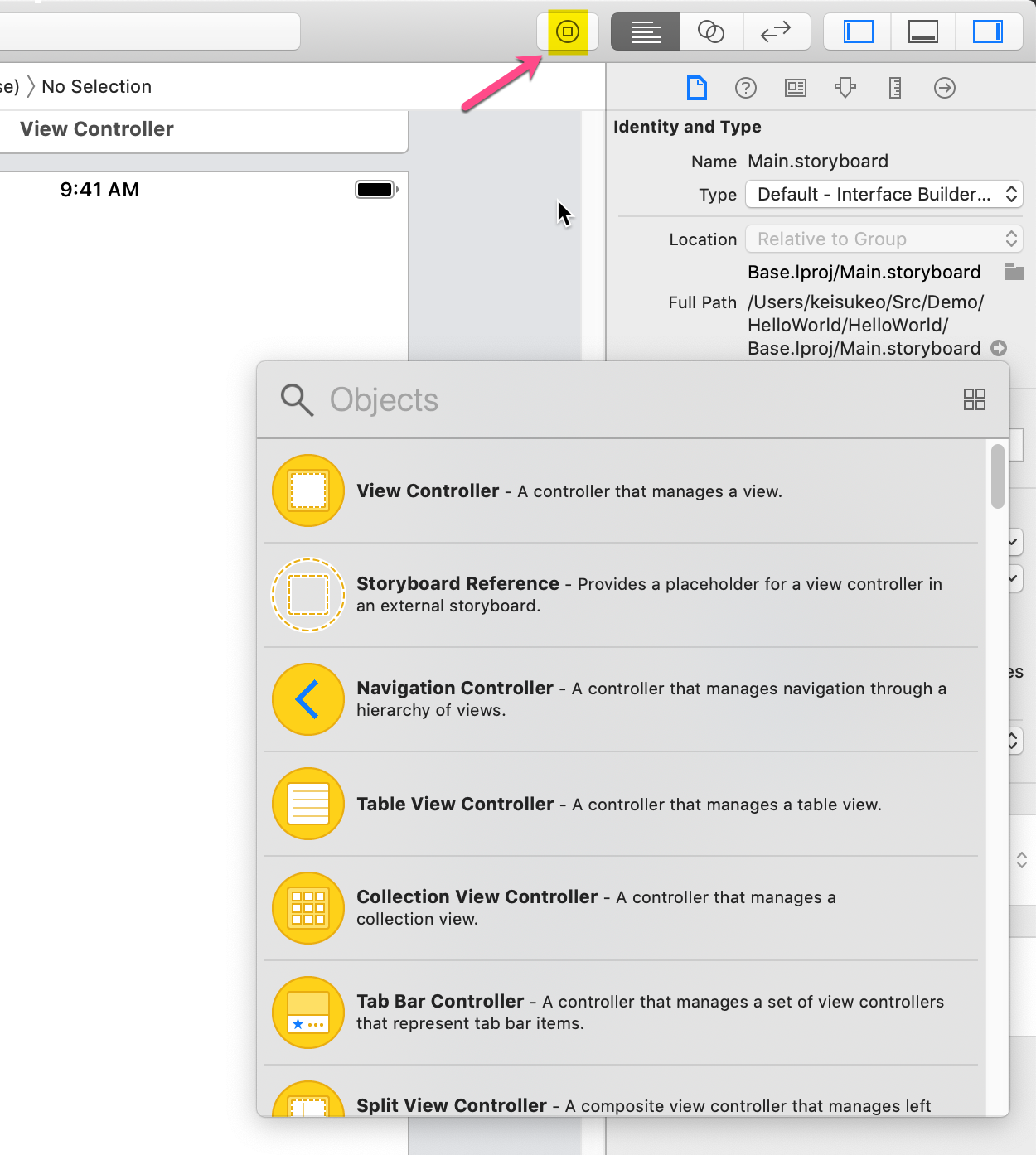
UI要素はオブジェクトライブラリという一覧から選択することができます。 オブジェクトライブラリはストーリーボードの画面の上部の四角アイコンのボタンをクリックするか、 ショートカットキー ⇧+⌘+L で表示できます。

テキストフィールドの追加と制約設定
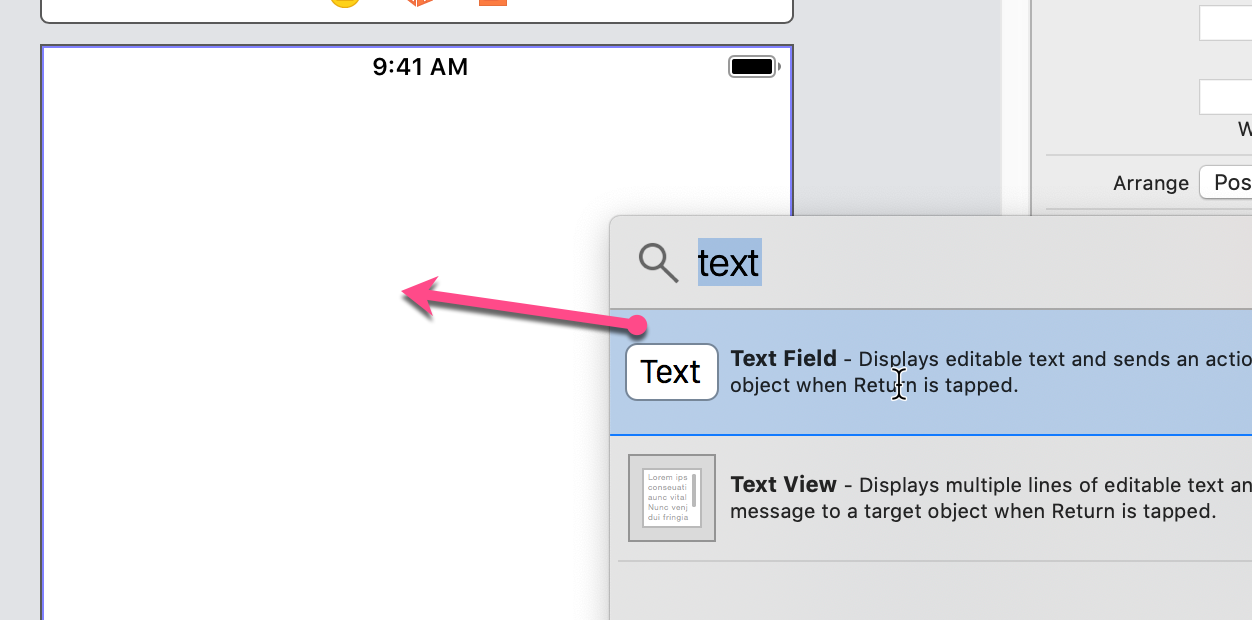
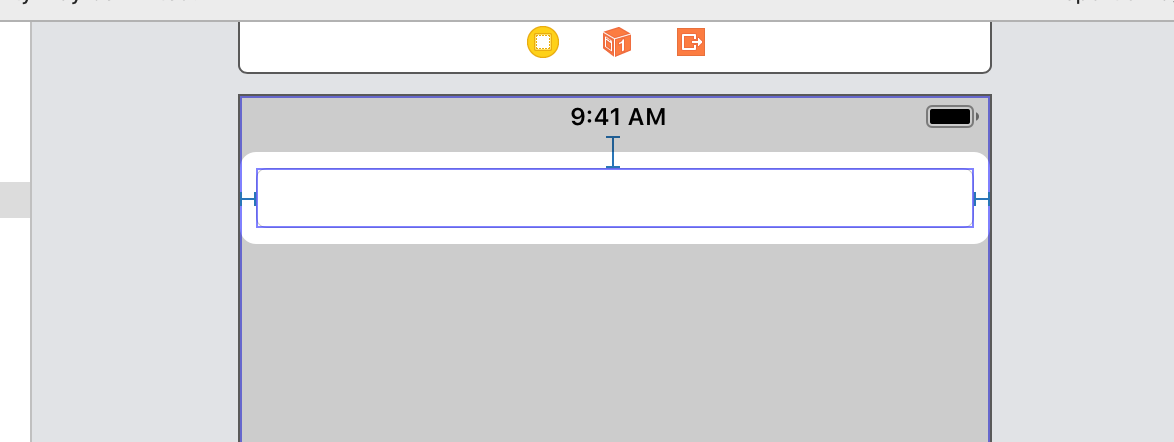
まずはテキストの入力フィールド (Text Field) を選びましょう。リストの中から Text Field を 探し、リストから画面にドラッグ・アンド・ドロップします。

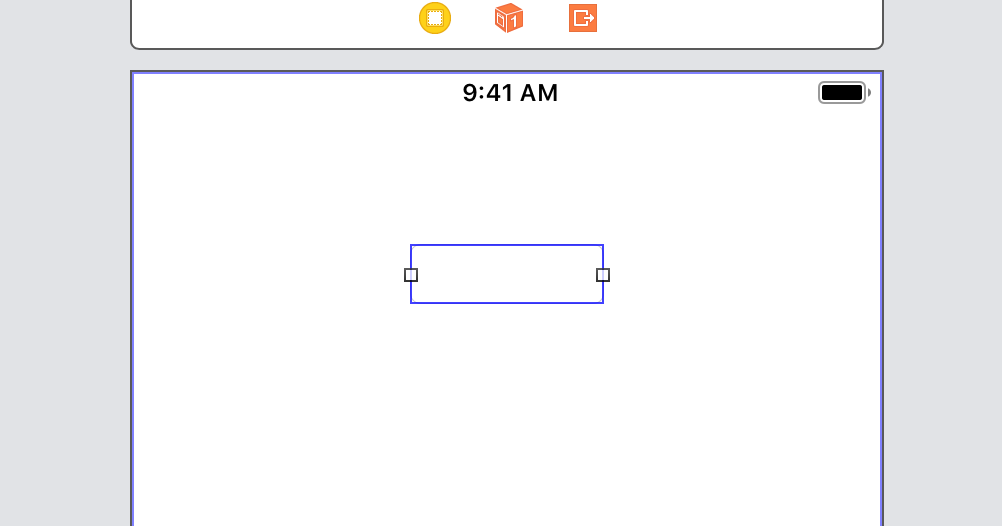
テキストフィールドが配置されました。

しかし、このままでは、実行時にどこにどのように配置されるのかは不明です。
そこで、テキストフィールドの配置場所に制約条件 (constraints) を設定します。
制約というのは、「このオブジェクトは画面上部から数えてこの位の場所。右はこれだけ。左はこれだけ」 というような制約条件を設定することで、オブジェクトの場所を指定するものです。
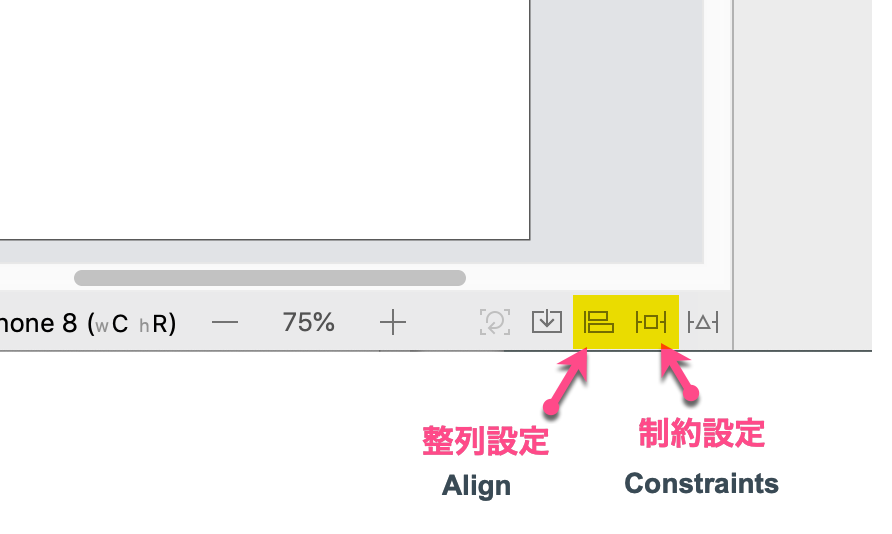
制約条件の設定はインターフェイスビルダーの画面右下のアイコンをクリックして設定します。

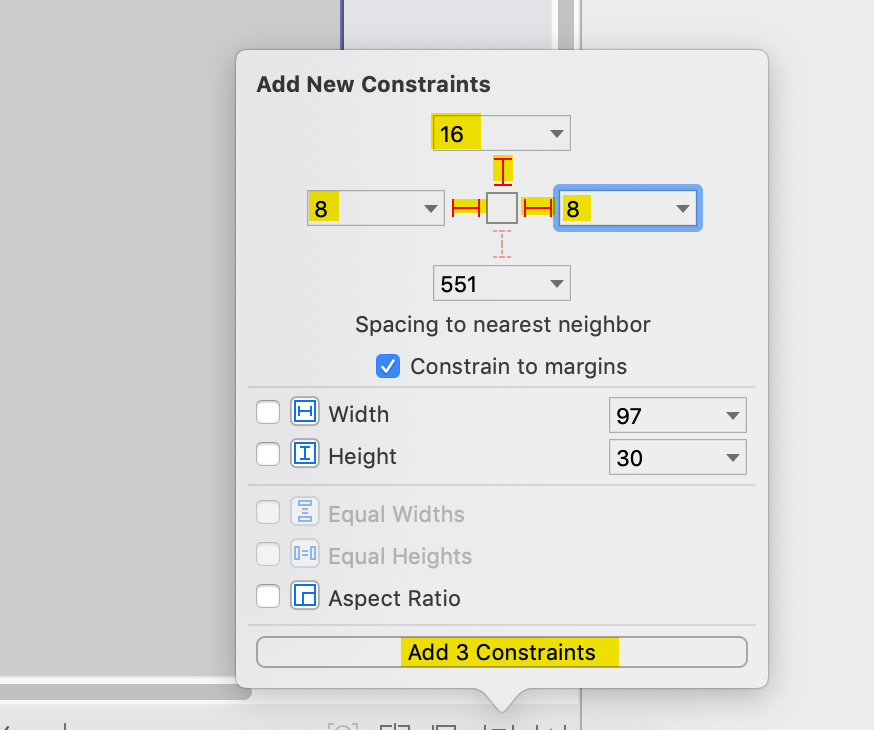
テキストフィールドに制約条件を設定します。テキストフィールドを選択して、制約設定のアイコンをクリックします。

今回はテキストフィールドに「上端から 16pt、左端から 8pt、右端から 8pt」という制約を設定します。
すると、その条件を満たすようにテキストフィールドが伸縮します。

ラベルの追加
テキストフィールドと同様にラベルもUIに追加して、制約条件を設定します。
ストーリーボード内のそれぞれの画面は「シーン」と呼ばれます。
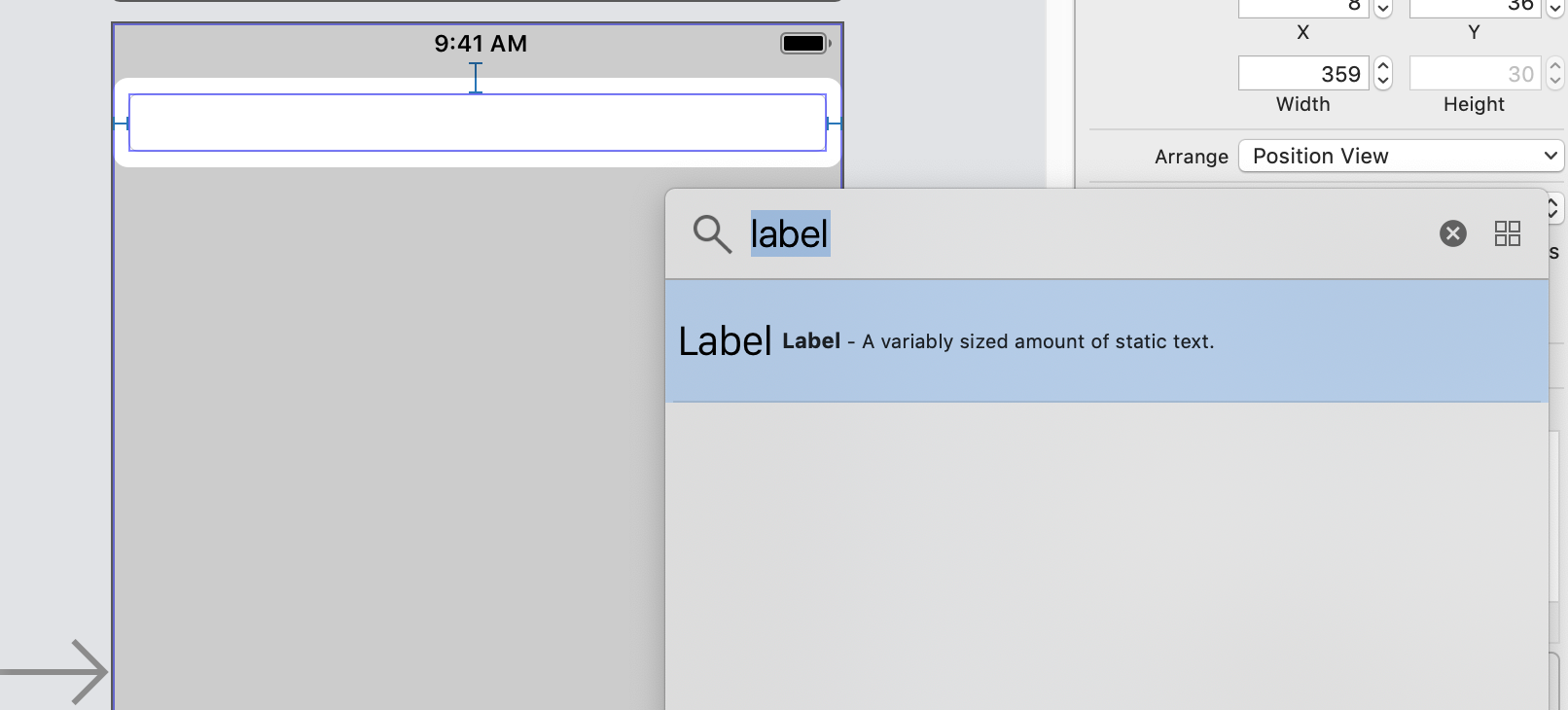
オブジェクトライブラリを開き、ラベルを探して、シーン内にドラッグアンドドロップします。

上と同様に制約条件も設定してください。
ボタンの追加と制約設定
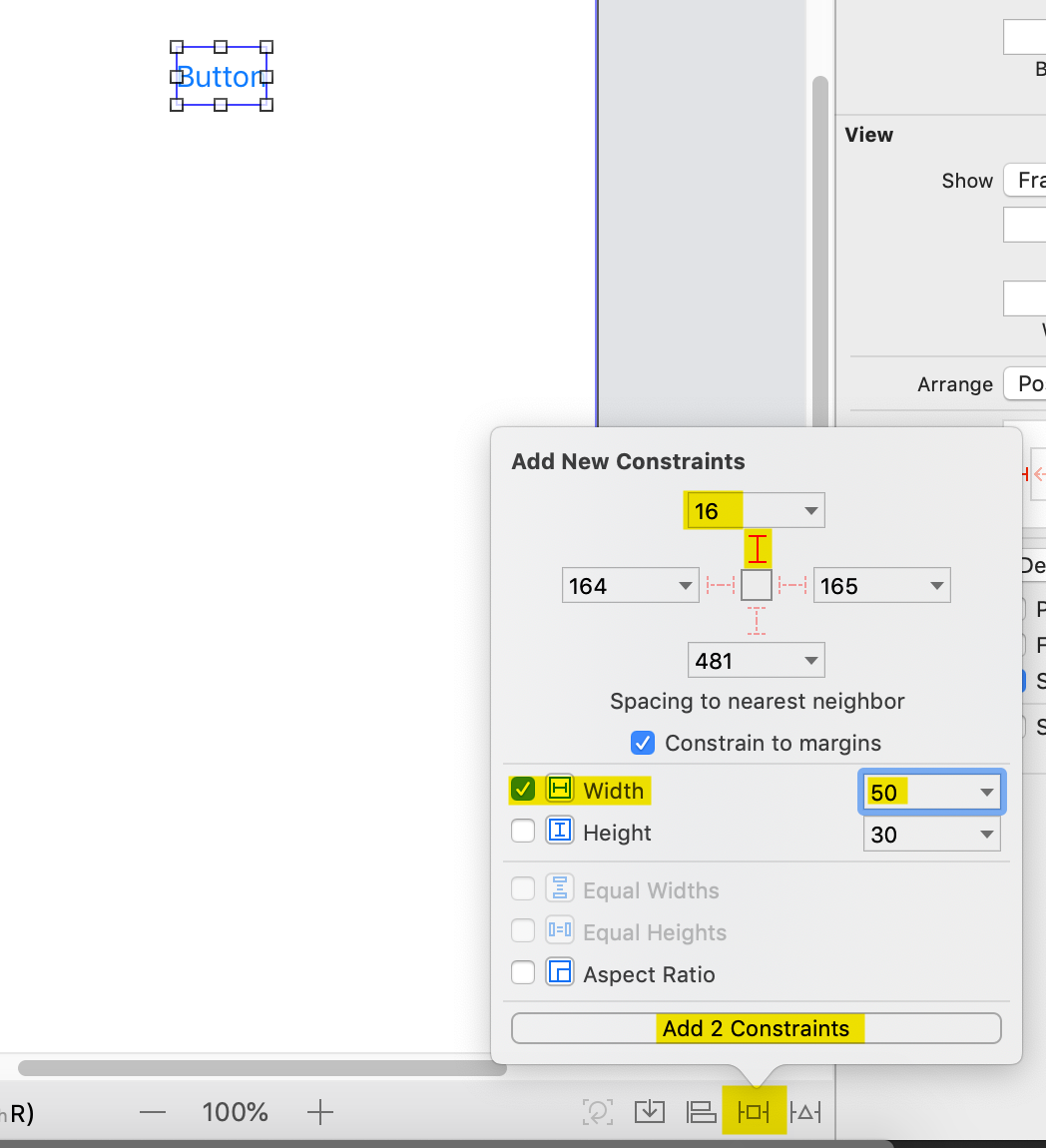
さらにボタンを追加します。オブジェクトライブラリから、Button を探して、ドラッグアンドドロップします。
そして、制約設定をします。

今回は「一つ上のオブジェクトから 16pt と幅が 50pt」という制約にします。
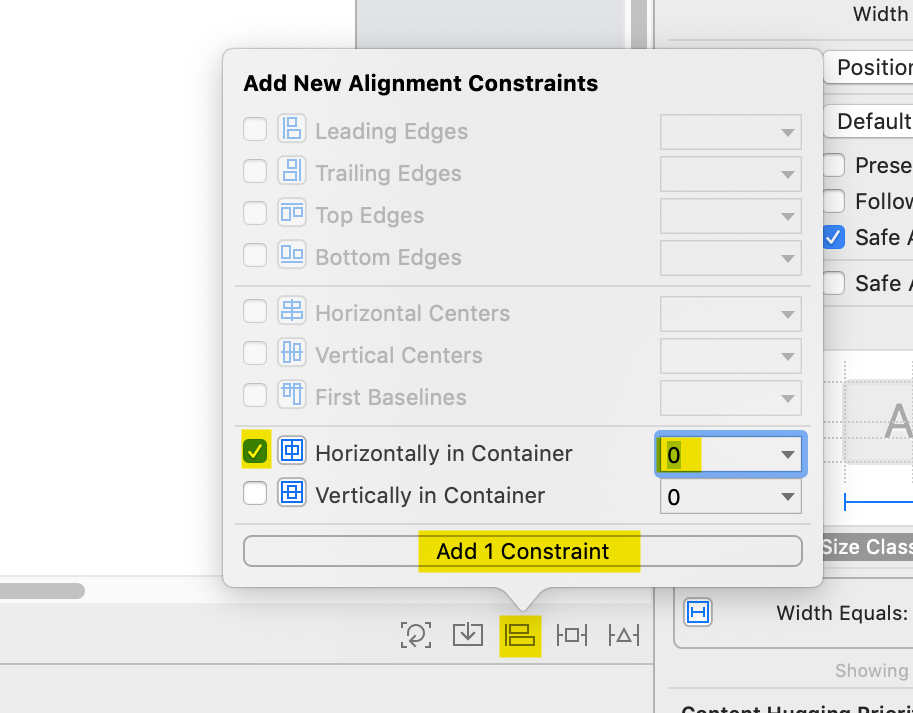
これだけだと、水平方向の場所が決まりませんので、さらに整列条件を設定します。

ボタンを選んで制約設定の左隣の整列条件設定アイコンをクリックして、 Horizontally in Container (コンテナ内水平方向) をチェックします。値は 0 のままです。
次にボタンの文字を "OK" に変更しましょう。
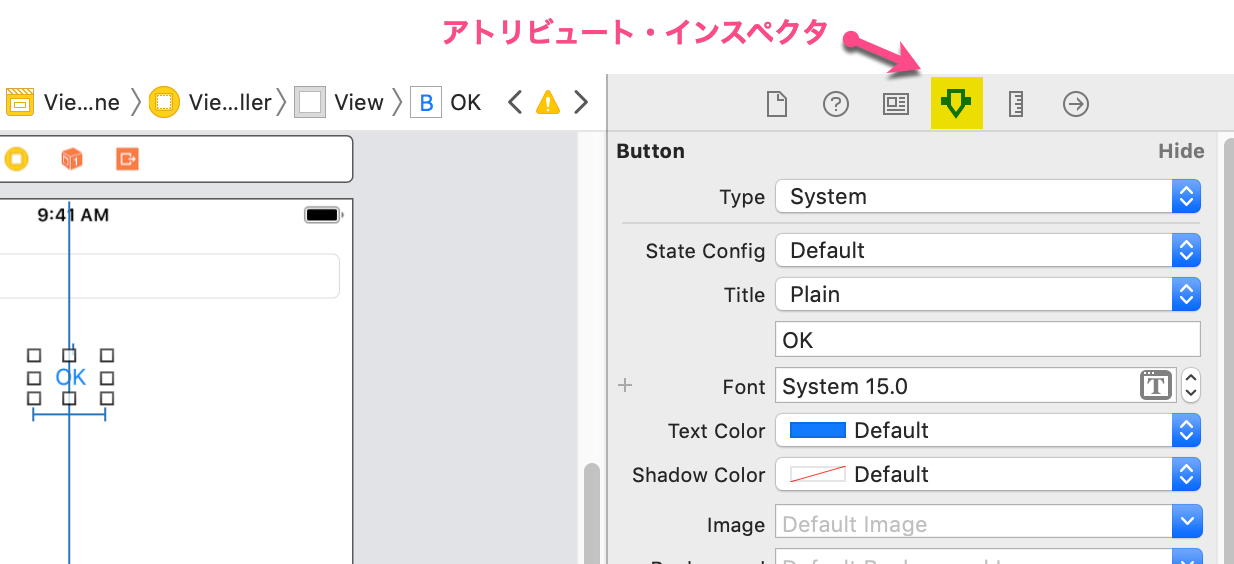
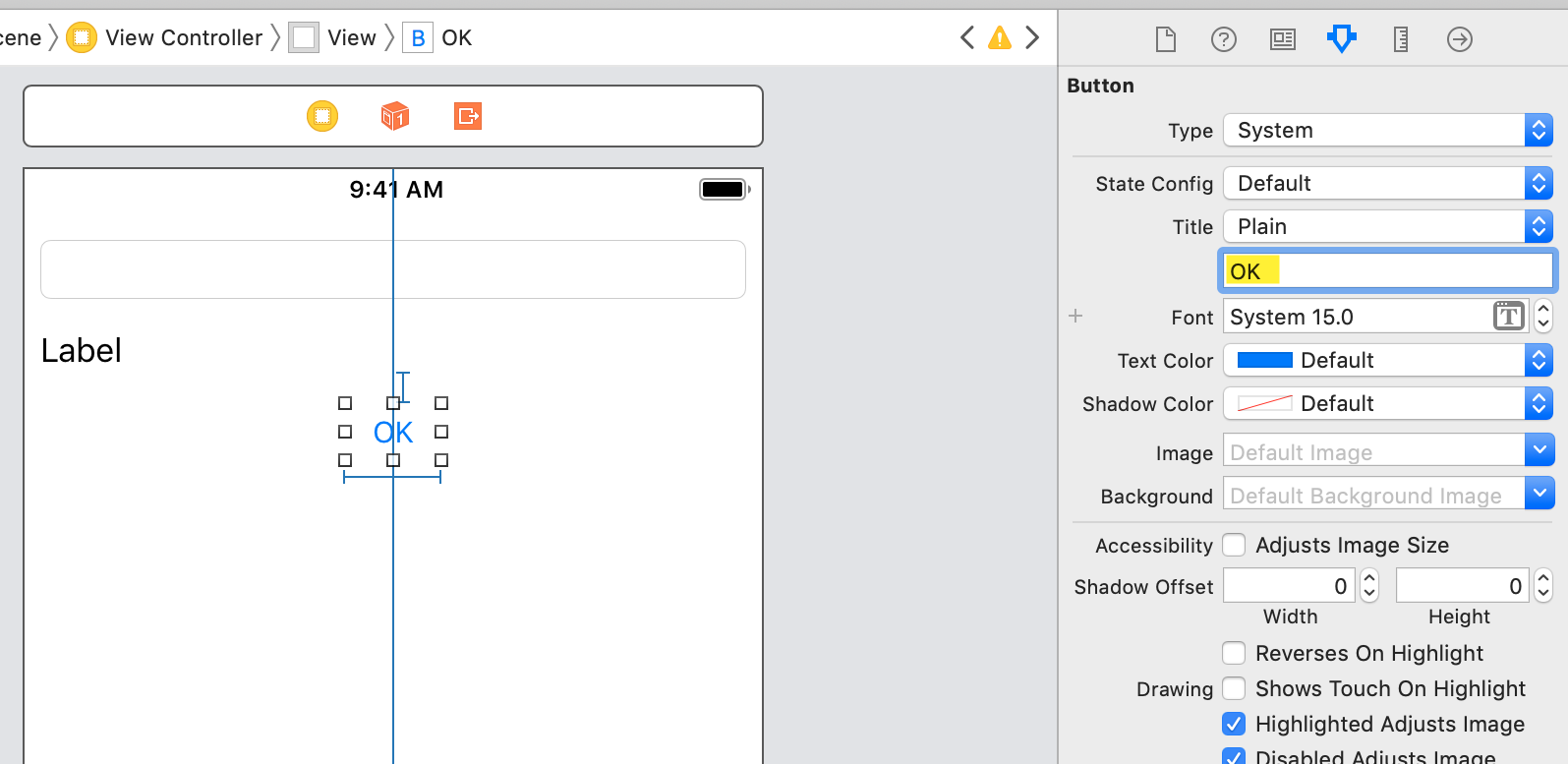
ストーリーボードでボタンの文字などの属性 (アトリビュート) を変更するには、 アトリビュートインスペクタを使います。ボタンを選択して、右側にあるボタンを選択します。

アトリビュートインスペクタは Visual Studio などの開発環境のプロパティシートに相当します。 Xcodeでは「ナントカ・インスペクタ」というのが右側に並んでいます。この部分をユーティリティ・エリア (ウィンドウ)等と呼びます。とても柔軟にできていて、慣れるとかなり便利です。
ボタンのアトリビュートインスペクタの Title (の2行目) がボタンの表示文字です。

以上で、画面の準備はできました。ここまでで、Swift のコードは1行も書いていません。
いよいよ、Swift を使ってプログラミングしてみましょう。
UI 要素とコードの接続
iOS プログラミングのフレームワークでは、ボタンやラベルなどの UI 要素の参照のことをアウトレットといいます。
アウトレットというのは、直販ディスカウント店という意味でよく知られていますが、アウトレットにはそのほか「コンセントの差込口」という意味があります。 グラフィカルな UI 要素とコードが繋がっているイメージで考えるとわかりやすいです。
また、ボタンをタップした時に走るコードを、よくイベントハンドラという言い方をしますが、それに相当するものはアクションといいます。
アウトレットとアクションを簡単に作る方法を説明します。
Xcode はかなり柔軟にいろいろなことができるようになっていて、アウトレットやアクションを作る方法は他にもあります。方法のひとつとしてみてください。
アウトレットの作成〜アシスタントエディタへのドラッグ
ここでは、上で配置したテキストフィールドやラベルのアウトレットを作ります。
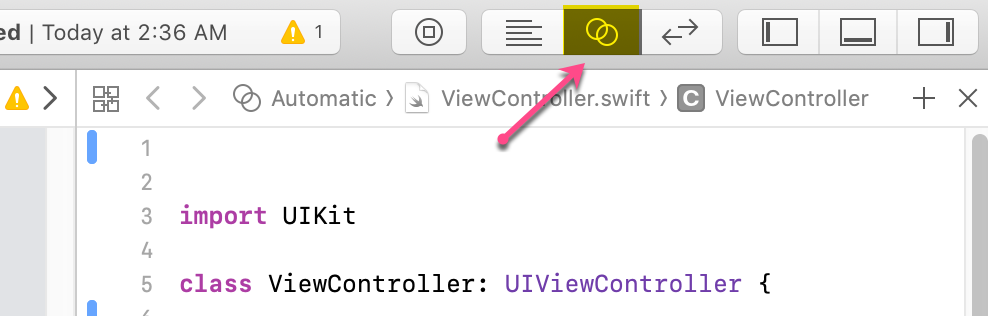
ストーリーボード内のシーン (ビューコントローラ) を選択して、アシスタントエディタを開きます。アシスタントエディタを開くには、 右上のアイコンをクリックするか、⌥+⌘+↵ を押下します。

小さい画面で作業していると、Xcode のウィンドウが多数開くと作業しにくくなってきます。

画面左側のナビゲータウィンドウ、右側のユーティリティウィンドウはそれぞれ、⌘+0、 ⌥+⌘+0 で簡単に開閉するようになってますので、 ショートカットキーに慣れると作業効率が上がります。

さて、ストーリーボードでアシスタントエディタを開くと、GUI のエディタとソースコードエディタが並んで表示される形になります。
このようにしておき、UI 要素を ⌃を押しながらドラッグ (または右ボタンのあるマウスを使っていれば、右ドラッグ) して、 アシスタントエディタにドロップするとアウトレットが作成できます。
次のビデオではテキストフィールドは textField1 という名前で、ラベルは label1 という名前でアウトレットを作成しています。
アクションの作成
上でアウトレットを作ったのと同じ方法でボタンを ⌃ ドラッグ (または右ドラッグ) して、アクションを作成できます。
ここでは buttonTapped という名前のアクションを作成します。
これで、ボタンをタップしたときに実行される場所 (ビデオ内で作成した buttonTapped というアクション (関数)) ができました。
ラベルのアウトレットは label1 で、この text プロパティに設定した文字が画面上に表示されます。
buttonTapped 関数を次のように書き換えます。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField1: UITextField!
@IBOutlet weak var label1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label1.text = ""
}
@IBAction func buttonTapped(_ sender: Any) {
let s = textField1.text ?? ""
label1.text = "Hello, \(s)!"
}
}
また、この中ではビューがロードされた直後に呼ばれる、viewDidLoad 関数内で、ラベルの文字の初期化もしています。
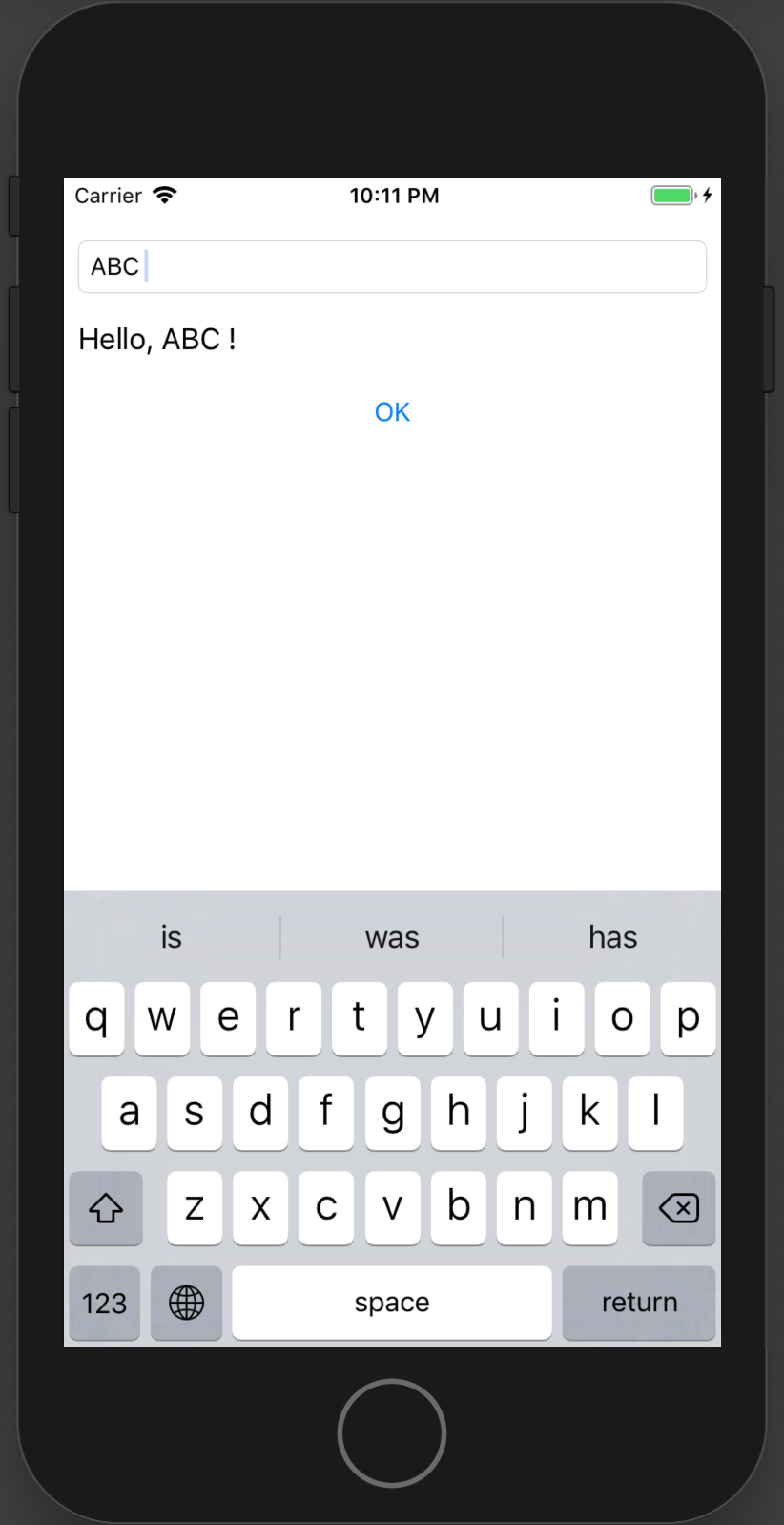
以上のコードで、テキストフィールドに入力した文字に "Hello" という文字をつけてラベルに表示する簡単なプログラムが作成できました。

ここでは、簡単なプログラムの作成を通して、Xcode の基本的な使い方について簡単に説明しました。
プログラムを発展させるためには、もう少し仕組みについて理解しないといけません。他のページで説明したいと思います。