ポップアップでテキスト入力を受取る方法
ユーザーからちょっとした文字入力を受け取りたい場合などは、いちいち画面遷移して入力フォームを表示するのも大げさなことが多いものです。
ここでは簡単なポップアップで文字を受け取る方法を紹介します。
今、ボタンとラベルが配置してあります。

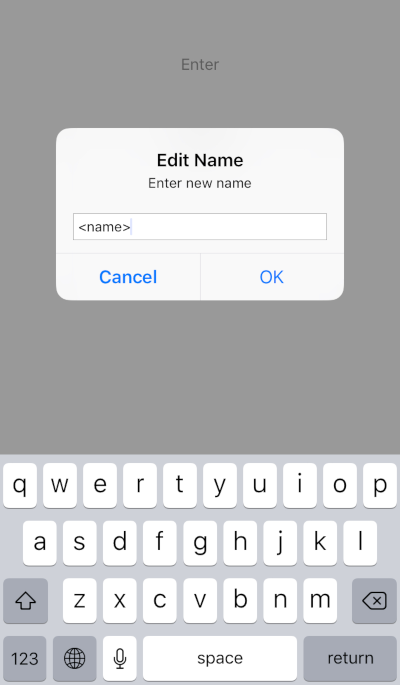
ボタンをタップすると、ポップアップが表示されます。このときに、ラベルの文字がセットされて表示されます。

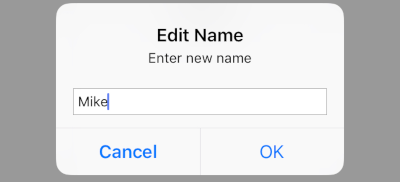
文字を入力して・・・

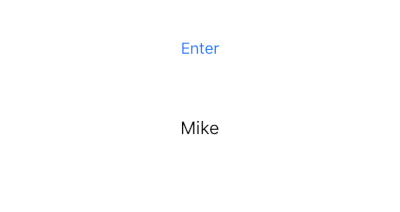
OK をタップすると、元の画面のラベルに入力した文字が表示される、という流れになります。

この場合、ポップアップを表示するためにはアラートを表示する UIAlertController を利用します。
UIAlertController には必要に応じて、ボタンなどのアクションや、テキストフィールド (UITextField) が追加できるようになっています。
これを利用すると、次のような簡単なコードで上記の動作を実現することができます。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func enterTapped(_ sender: Any) {
var alertTextField: UITextField?
let alert = UIAlertController(
title: "Edit Name",
message: "Enter new name",
preferredStyle: UIAlertController.Style.alert)
alert.addTextField(
configurationHandler: {(textField: UITextField!) in
alertTextField = textField
textField.text = self.label1.text
// textField.placeholder = "Mike"
// textField.isSecureTextEntry = true
})
alert.addAction(
UIAlertAction(
title: "Cancel",
style: UIAlertAction.Style.cancel,
handler: nil))
alert.addAction(
UIAlertAction(
title: "OK",
style: UIAlertAction.Style.default) { _ in
if let text = alertTextField?.text {
self.label1.text = text
}
}
)
self.present(alert, animated: true, completion: nil)
}
}
なお、コード内ではコメントアウトしていますが、パスワードを受け取るなら isSecureTextEntry プロパティを true にセットすると、 隠し文字になるなど、カスタマイズが可能です。