UINavigationController を使った基本的な画面遷移
UINavigationController とセグウェイだけを使った基本的な画面遷移
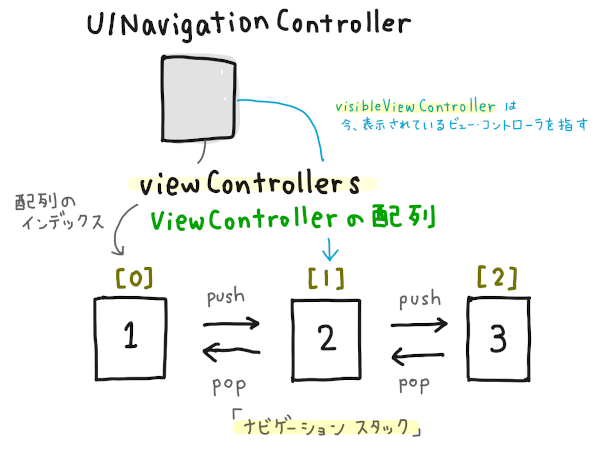
ナビゲーション・コントローラの「ナビゲーション・スタック」
次の画面を見てください。この例では、画面 1 から画面 2、画面 3 へと進み、画面左上の「戻るボタン」を使うことで画面 3、2、 1 と順番に戻ってきています。

ある画面から次の画面に次々と進み、あとで元の画面に戻ってくるような画面遷移をしたい場合には、ナビゲーションコントローラを使うのが便利です。
ナビゲーションコントローラのクラス名は UINavigationController です。
UINavigationController クラスには、viewControllers というプロパティがあります。型は [ViewController] 、つまりビューコントローラの配列 です。 このプロパティに、遷移表示する画面のビューコントローラを保持します。

現在表示されているビューコントローラは visibleViewController プロパティにセットされます。
viewControllers というビューコントローラの配列の最後尾に、必要なビューコントローラを追加 (プッシュ) したり、あるいは削除 (ポップ) したりします。 これによって、このナビゲーションコントローラで使われる画面 (ビューコントローラ) を管理します。

viewControllers プロパティで構成されるビューコントローラのスタックのことを特に、ナビゲーションスタックといいます。
配列内のインデックスの最後のビューコントローラ、つまり、ナビゲーションスタックの先頭は topViewController というプロパティがポイントします。
ナビゲーション・コントローラを使った画面遷移の実装
ここでは、UINavigationController を使う基本的な方法をステップバイステップでみてみましょう。
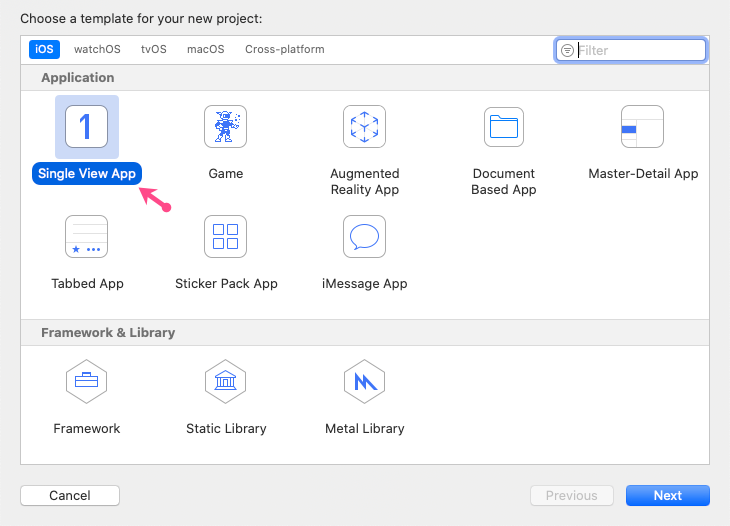
まずは、Xcode プロジェクトを作りましょう。プロジェクトのテンプレートは、今回は Single View App にします。

Product Name は適当に決めて (今回は TestApp にしました) プロジェクトを作成します。
プロジェクトができたら、Main.storyboard を開きます。
ここでは、ストーリーボードがシンプルにみえるように、iPhone 8 での表示にしましたがデフォルトのままでも構いません。
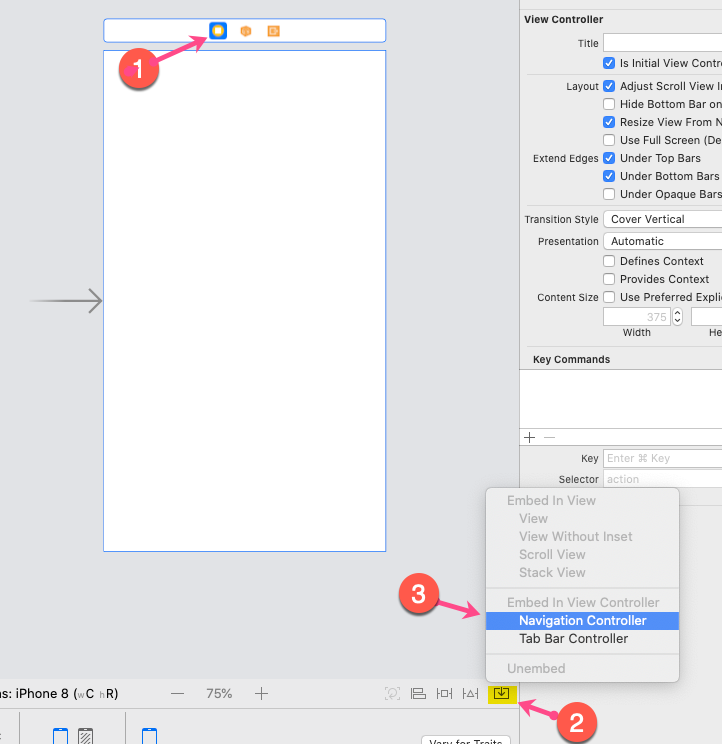
ViewController アイコン (画面上側のオレンジの丸に白の四角のアイコン) を選択し、 画面右下の Embed in ボタンを押します。表示されたメニューから Navigation Controller を選択します。

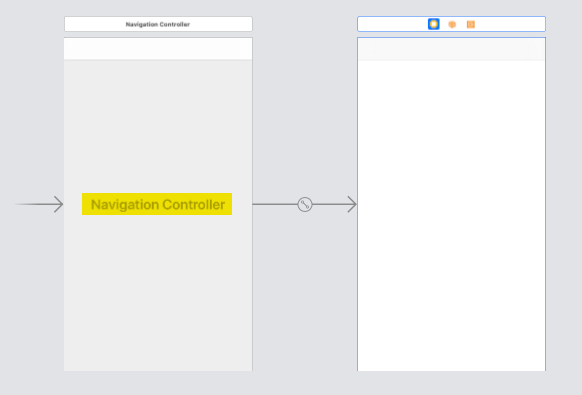
すると、 Navigation Controller が作成されて、ナビゲーションスタックの一番下のビューコントローラとして、 元のビューコントローラが割り当てられます。

次に、二つ目、三つ目の画面となる View Controller を追加しましょう。
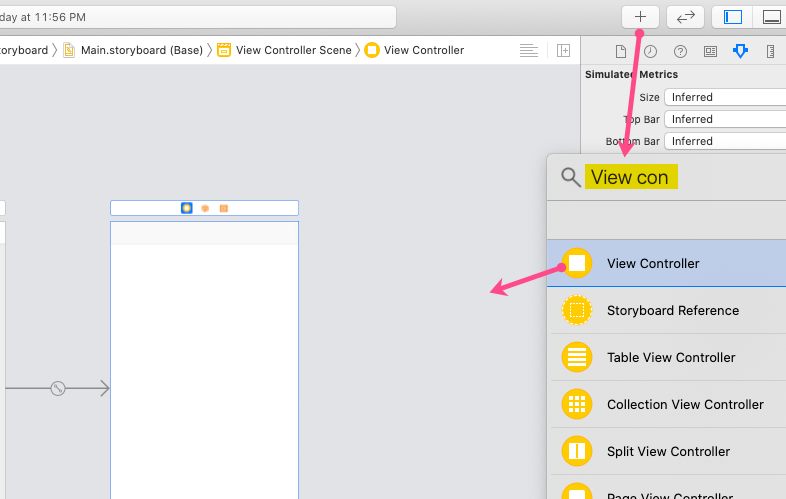
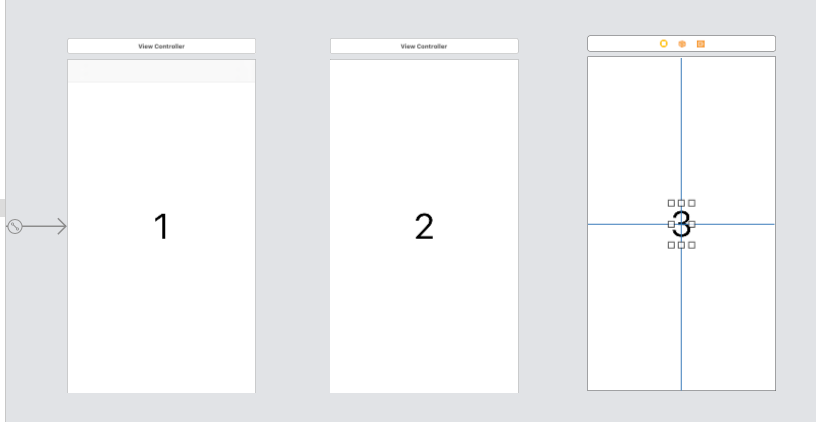
Library ボタンを押して、表示されたライブラリから View Controller をストーリーボード内にドラッグ・アンド・ドロップします。二つ View Controller を追加して3画面にします。

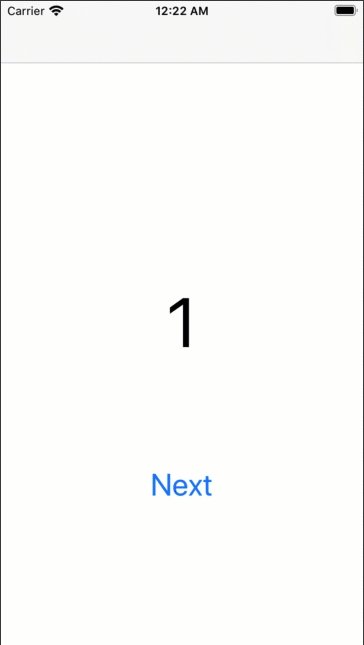
ラベルをそれぞれのビューに一つずつ配置します。1, 2, 3 と大きく書いて、画面の移り変わりがわかりやすくするためです。

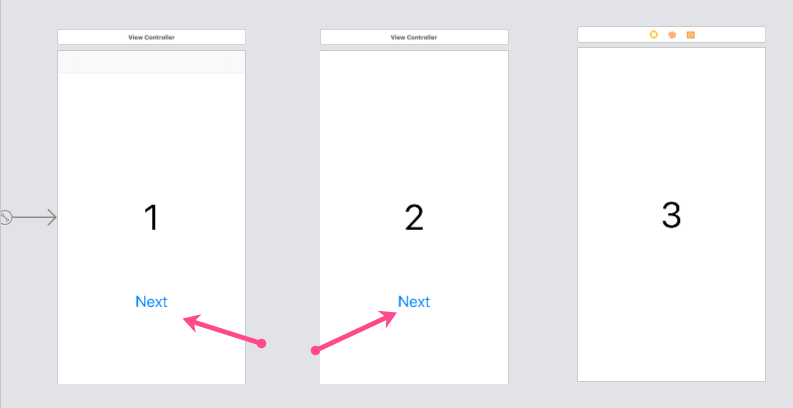
次の画面に進むためのボタンを配置します。1 のビューと、2 のビューに配置します。

ボタンを押した時に、次の画面が表示されるように、セグウェイを設定します。
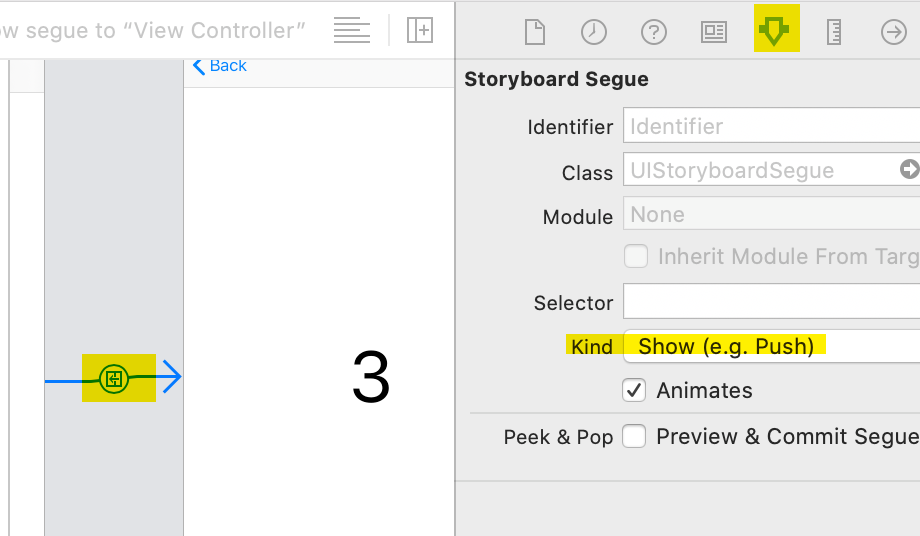
ボタンから次に表示するビューコントローラに向けて、右ドラッグします。コンテキストメニューから、 セグウェイの種類は Show にします。これによって、ナビゲーションスタックの上に次の画面がプッシュされます。
セグウェイの種類として、Show (e.g. Push) と書いています。つまり、このセグウェイは次のビューコントローラをナビゲーションスタックの先頭にプッシュするセグウェイである、ということです。その結果、画面に表示されます。

さて、ここまで 1 行もコードを書いていないわけですが、これでどのような動きになるかみてみましょう。
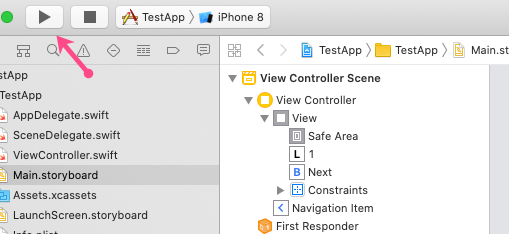
シミュレータをスタートします。

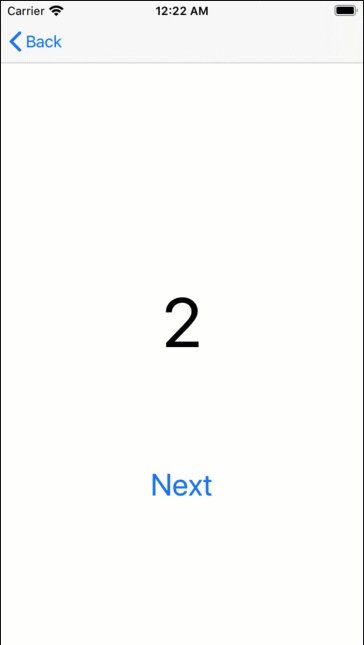
すると、これだけで、Next をタップすれば、次の画面に移り、 画面左上に表示された Back ボタンをタップすることで、前の画面に戻ることが確認できました。

いかがでしょうか。ナビゲーションコントローラを使うことで、とても典型的で、基本的な画面遷移が、とても簡単に実装できることがわかりますね。
ナビゲーションのカスタマイズ
実際のアプリの開発時には、画面毎のタイトルは必須でしょう。しかし、上の画面では画面にタイトルがありません。タイトルは、どのように設定すれば良いでしょうか。
さらに、「戻る」(Back) ボタンも、場合によっては「戻る」という文字よりは特定の画面の名前を記載した方が良い場合もあるでしょう。 戻るボタンの文字はどこで変更すれば良いのでしょうか。
ここでは、もう少し画面を調整して、「タイトル」と「戻る」ボタンのラベルをカスタマイズしてみましょう。
ストーリーボードでの「タイトル」と「戻る」ボタンの設定
「タイトル」も「戻る」ボタンのラベルも、どちらもストーリーボードで設定することができます。
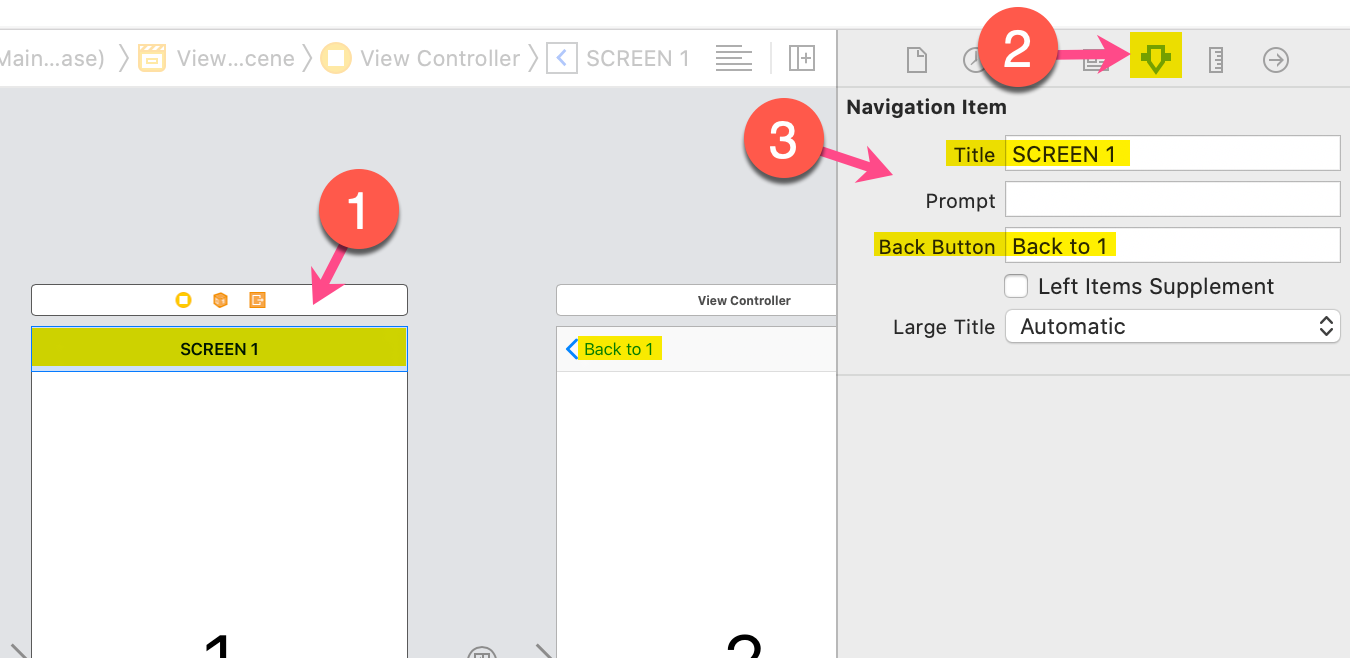
ナビゲーションコントローラのナビゲーションエリアをクリックして選択し、右側にあるアトリビュート・インスペクタを選びます。

そこにナビゲーションアイテムの編集エリアがありますので、Title に画面のタイトル、Back Button にはその画面に戻るときのラベルとなる文字を入力します。
コードでの「タイトル」と「戻る」ボタンの設定
プログラムからも、ナビゲーションアイテムの「タイトル」と「戻る」ボタンの設定をすることができます。
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.title = "SCREEN 1"
navigationItem.backBarButtonItem = UIBarButtonItem(
title: "Back To 1",
style: .plain,
target: nil,
action: nil)
}
ストーリーボードと異なり、実行時に文字を設定できますので、動的にタイトルや戻るボタンのラベルを変更したい場合などは、こちらの方が適しているでしょう。
以上で、ナビゲーションコントローラの基本的な使用方法について説明しました。