ストーリーボードで画面遷移を決める ~ セグウェイ
ストーリーボードではグラフィカルな UI を定義します。
ここで紹介するセグウェイというのを指定すると、コードを全く書かなくとも画面遷移を決めることができます。
ストーリーボードでは、最終的に iPhone や iPad が画面表示する内容を表すエリアをシーン (scene) といいます。
ストーリーボードでデバイスの画面をかたどった枠が表示されますが、その枠ひとつひとつがシーンです。
新しい「シーン」を追加するには、「ビューコントローラー」(view controller) をオブジェクトライブラリから、 キャンバス (canvas) にドラッグアンドドロップします。
シーンを繋ぐのは、「セグウェイ」 (segue) の役割です。
それでは、どのようにセグウェイを指定するのか具体例でみてみましょう。
シーンを二つ作成して、それを行ったり来たりするだけのプログラムを作ります。
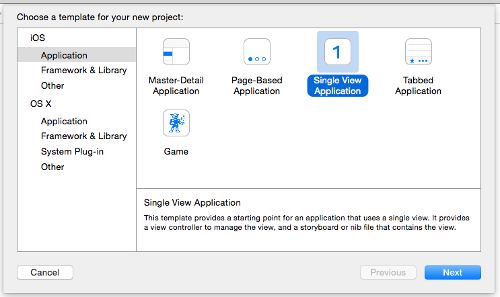
Xcode を開き Single View Application テンプレートを作ります。

適当に名前を決めて、先へ進みます。

さっそくストーリーボードを開きます。
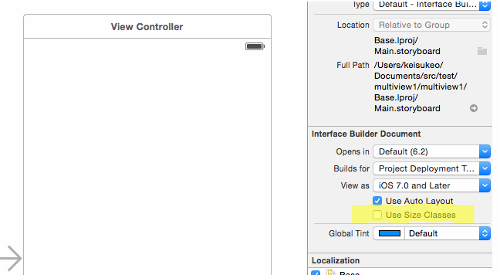
画面を手っ取り早く iPhone 形にするため、ビューを選択して "Use Size Classes" のチェックを外してしまいましょう。

さて、ポイントはここからです。
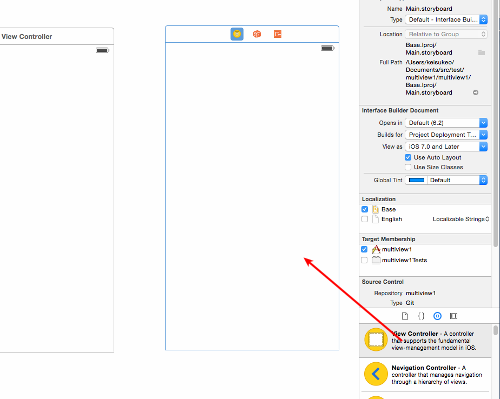
「シーン」を追加しましょう。ストーリーボードで言うところのシーンはプログラムではビューです。 前述のようにオブジェクトライブラリからビューコントローラを選択して、 キャンバスにドラッグアンドドロップします。

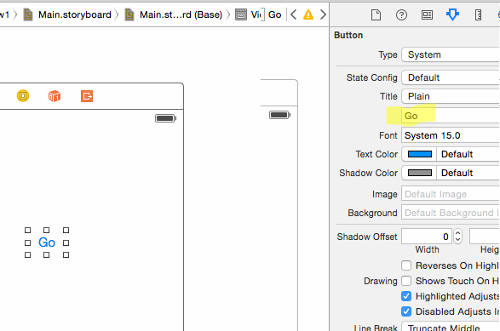
元々あったビュー内にボタンを一つドラッグアンドドロップして、そのラベルを "Go" にしましょう。

新しく追加したビューにもボタンを一つ追加し、ラベルを "Back" にします。
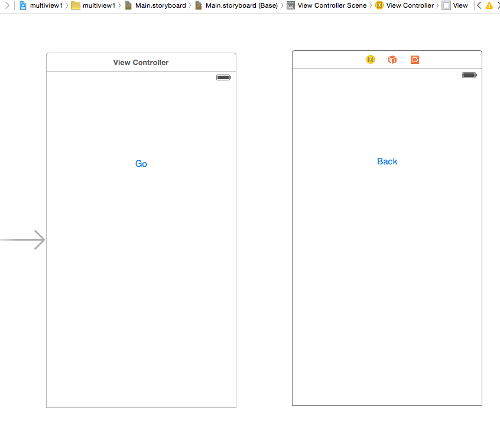
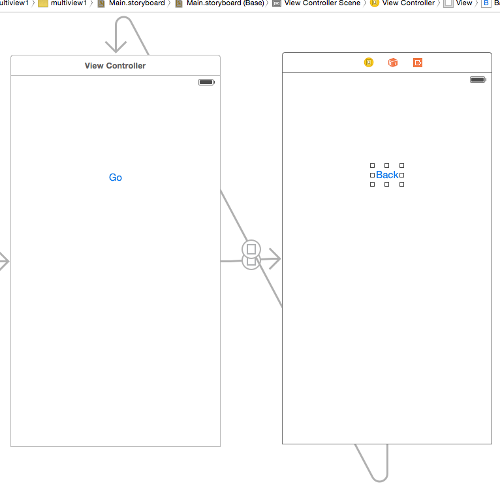
以上で、次のように二つのビューができ、それぞれボタンが一つある状況ができました。

さて、いよいよセグウェイを指定します。
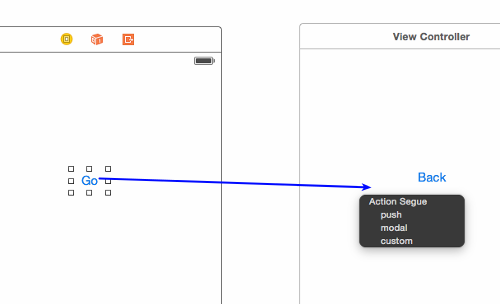
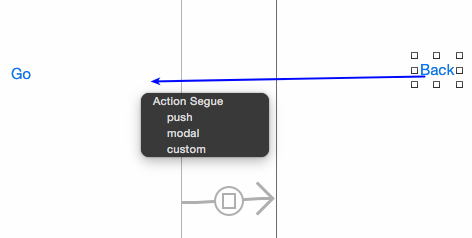
"Go" ボタンからもう片方のビューへ Ctrl を押しながら ドラッグします。マウスを話したところで、 次のようなコンテキストメニューが表示されます。

ここでセグウェイを指定できます。ここでは "modal" を選択します。
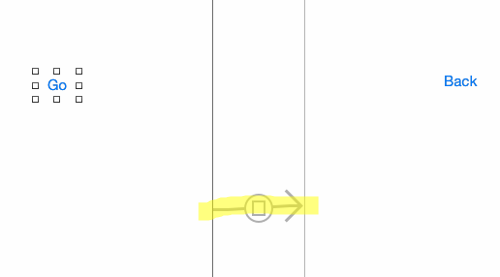
するとビューからビューの間に矢印が表示されます。これがセグウェイを示しています。丸の中に四角がかいてあるのは、 "modal" のセグウェイであることを示しています。

同じように "Back" ボタンから、もう一方のビューへ Ctrl + ドラッグしてセグウェイを指定します。

ぐにゃっとした変な感じの矢印になってしまいますが、ともあれセグウェイが指定できたことがわかります。

ここまでで、一行もコードを書いていないわけですが、なんとこれで画面遷移を試すことができます。
シミュレータを起動して、動作確認してみましょう。
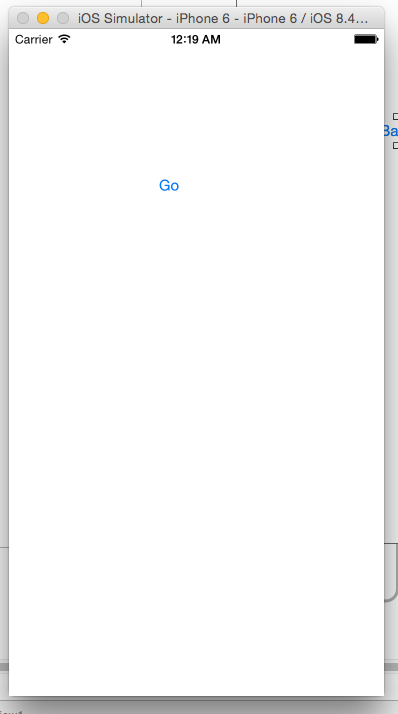
"Go" ボタンの載ったビューが表示されます。

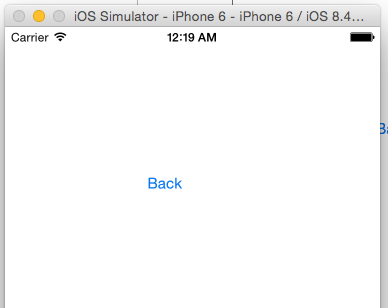
Go をクリックすると、"Back" ボタンのあるビューに切り替わります。

さらに "Back" をクリックすると、元のビューに切り替わります。

以上で、ストーリーボードでビューコントローラを追加することでシーンを追加でき、 複数のシーンの間でセグウェイを指定することによって、それらを遷移できるようになったことが確認できました。