アウトレット
アウトレット (outlet) とは何か、そして、アウトレットをどのように作成して、どのように利用するのか学びます。
Xcode の画面の基本的な使い方については、少しずつ端折っていきますので、不安な人は 「アクション」から復習しておいてください。
今回作成するのは、非常に簡単なプログラムです。
テキストフィールド (UITextField) 、ラベル (UILabel)、ボタン (UIButton) があり、ボタンを押すと、テキストフィールドに入力した文字がラベルに表示される、というものです。
Outlet とは?
アウトレット (outlet) というのは、ストーリーボード上のオブジェクトの参照のことです。
プログラムで、テキストフィールドに文字をセットするような場合には、テキストフィールドを指す参照が必要になりますが、これをアウトレットといいます。
実行例。ボタンを押してラベルに文字をセットする
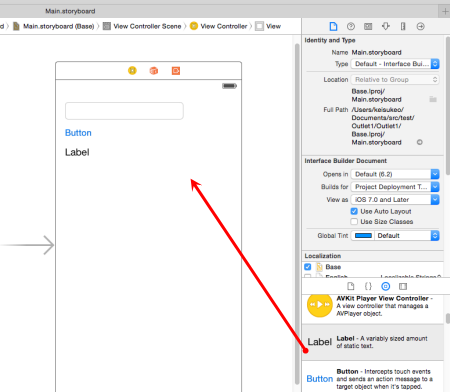
さっそく、実行例をみてみましょう。ここではテキストフィールド、ボタン、ラベルの三つをビュー上に配置します。
オブジェクトライブラリーからドラックアンドドロップしてください。

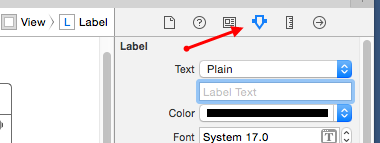
ラベルの初期値は "Label" ですが、これをクリアしましょう。アトリビュートインスペクタを選択して、Label Text をクリアします。

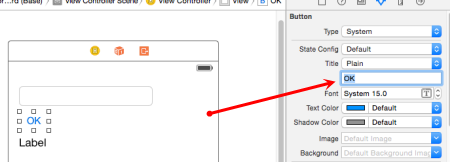
同じくアトリビュートインスペクタで、ボタンのテキストを "OK" に変更します。

アシスタント・エディタを利用して、アウトレットを生成
さて、いよいよアウトレットを作成します。
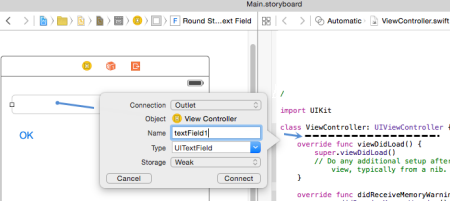
ビューコントローラのコードを直接編集しても構わないのですが、ここは Xcode の機能を活用しましょう。ストーリーボード上から、テキストフィールドをアシスタントエディタにドラッグアンドドロップします。

同様にラベルもドラッグアンドドロップします。
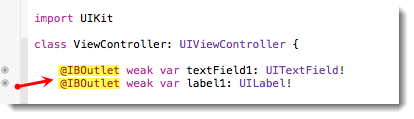
すると、次のようにテキストフィールドとラベルのアウトレットが作成されます。@IBOutlet 属性はそれがアウトレットであることを示します。

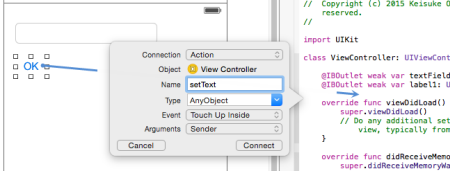
続けて、アクションメソッドも追加します。こちらもアシスタントエディタに、ドラッグアンドドロップすることで作成しましょう。

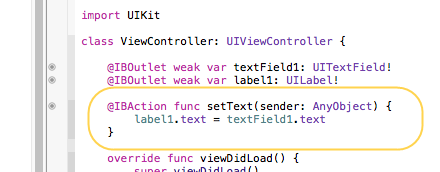
アクションメソッドの中身は単純です。ここでは単に、テキストフィールドの文字列を、ラベルのテキストにセットするだけです。

動作確認
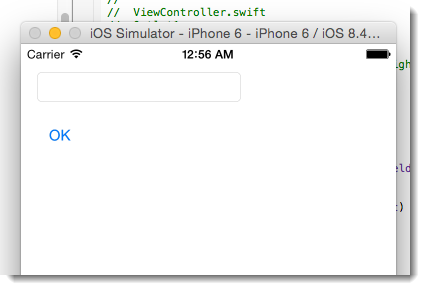
以上で、コードは終了です。シミュレータを起動して、動作確認してみましょう。

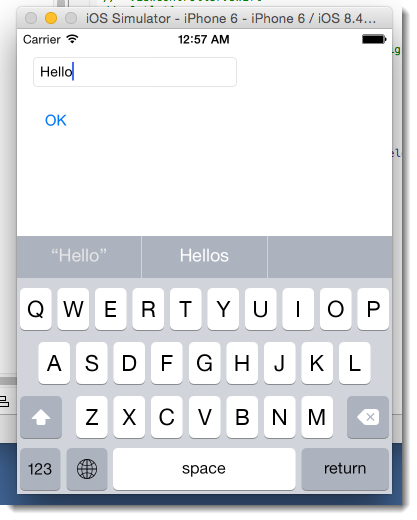
文字を入力します。

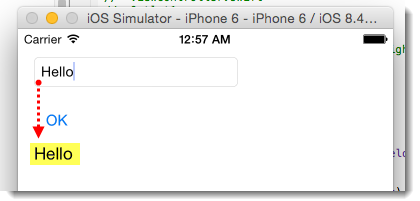
OK をクリックすると、ラベルに入力した文字が表示されるはずです。

以上、ここでは Xcode の機能を用いて、アウトレットを作成する方法を紹介しました。